Add custom CSS or edit template code
Before you begin
Modifying theme code in the template editor requires some basic knowledge of CSS, HTML and Liquid so be sure you’re comfortable with those areas before attempting any.
Check out Shopify's theme code customization tutorials.
Visit W3Schools for a quick CSS tutorial.
Create a backup
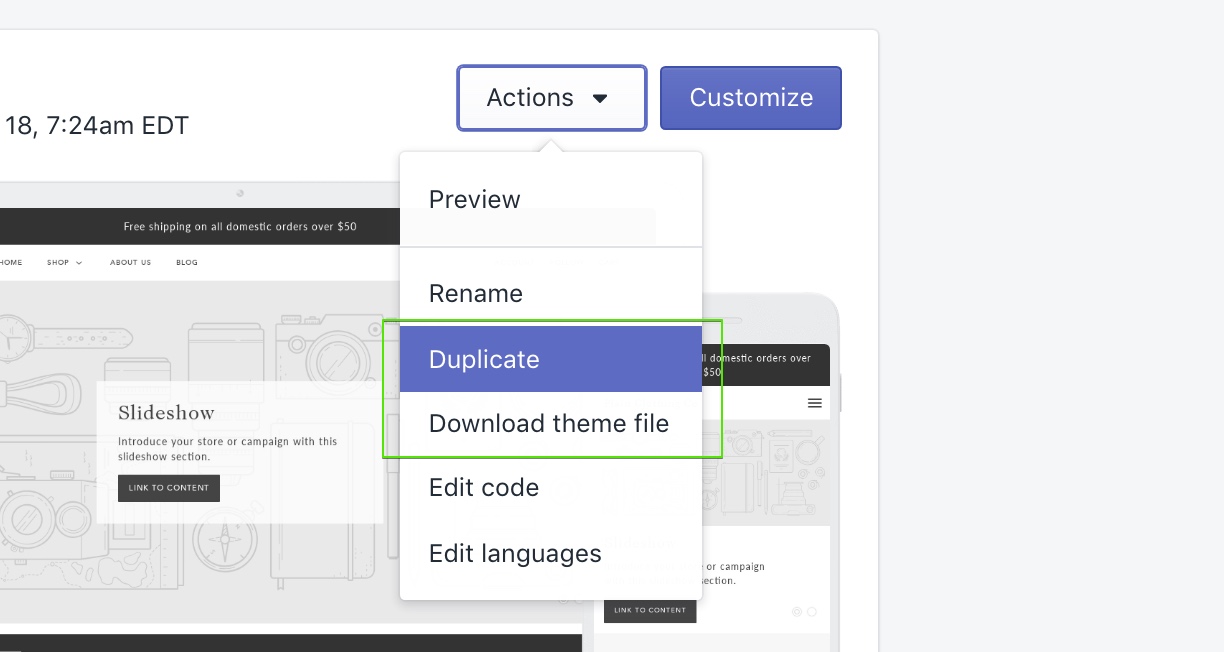
We recommend making your customizations on a unpublished version, to do this, go to Actions > Duplicate.

Adding custom CSS
An easy way to make basic styling adjustments to your store is via CSS. These types of changes are best if you need to adjust the color, font, size, spacing or placement of elements beyond what is available in the standard theme settings.
Shopify now includes the ability to add custom CSS directly inside the theme editor. Making future theme updates and small changes much more accessible.
If you're updating from the following versions of our themes and have existing CSS changes:
Versions released before Shopify's native CSS:
- Beyond - versions below 3.0.0
- Blockshop - versions below 9.0.0
- Maker - versions below 8.0.0
- Emerge - versions below 6.0.0
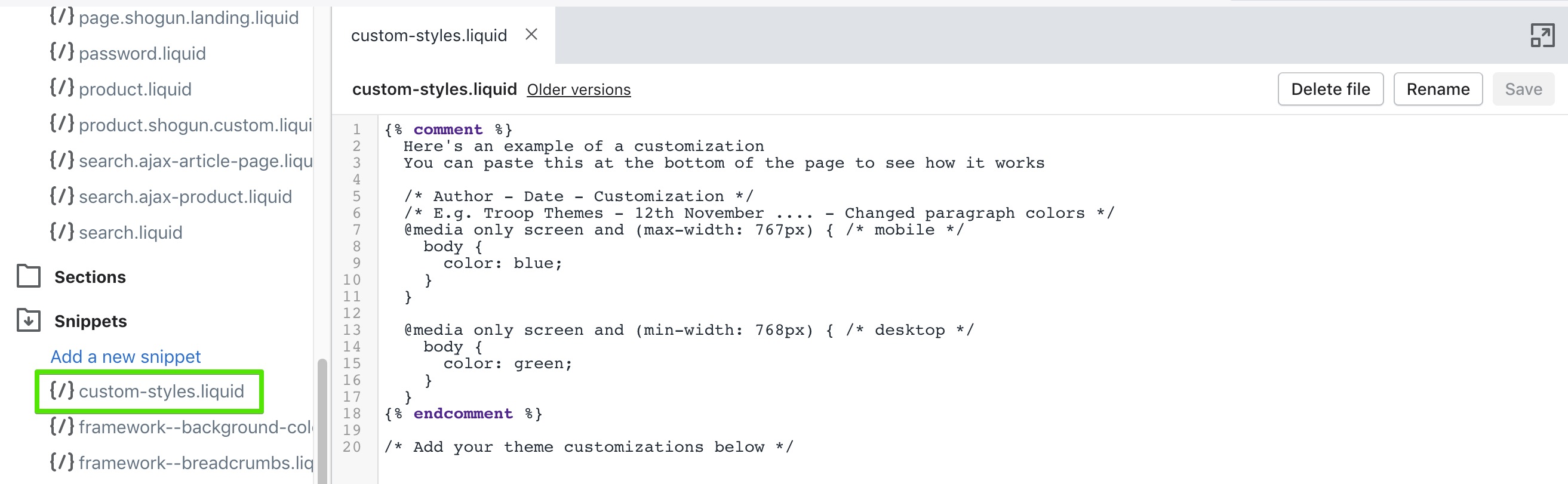
You should move any styles you've added from the custom-styles.liquid file in the Snippets > folder to the "Custom CSS" setting inside your theme's global settings. This will ensure that future updates will move CSS automatically.

Can't see your customizations file?
For older versions, the customization file can be found in Assets > theme--customizations.scss.liquid.
Need additional help?
If you're wanting to make more complex customizations, you can consider hiring a Shopify Expert or a third party developer.
Read more about our recommendations for theme tweaks and customizations.
Shopify Forums are also a great resource for advice from other store-owners on a wide range of topics.