Customizing blogs
Storefront blog posts
Blogs on the storefront will display in chronological order based on the date they're published. You can override this and 'pin' articles to the storefront using tags.
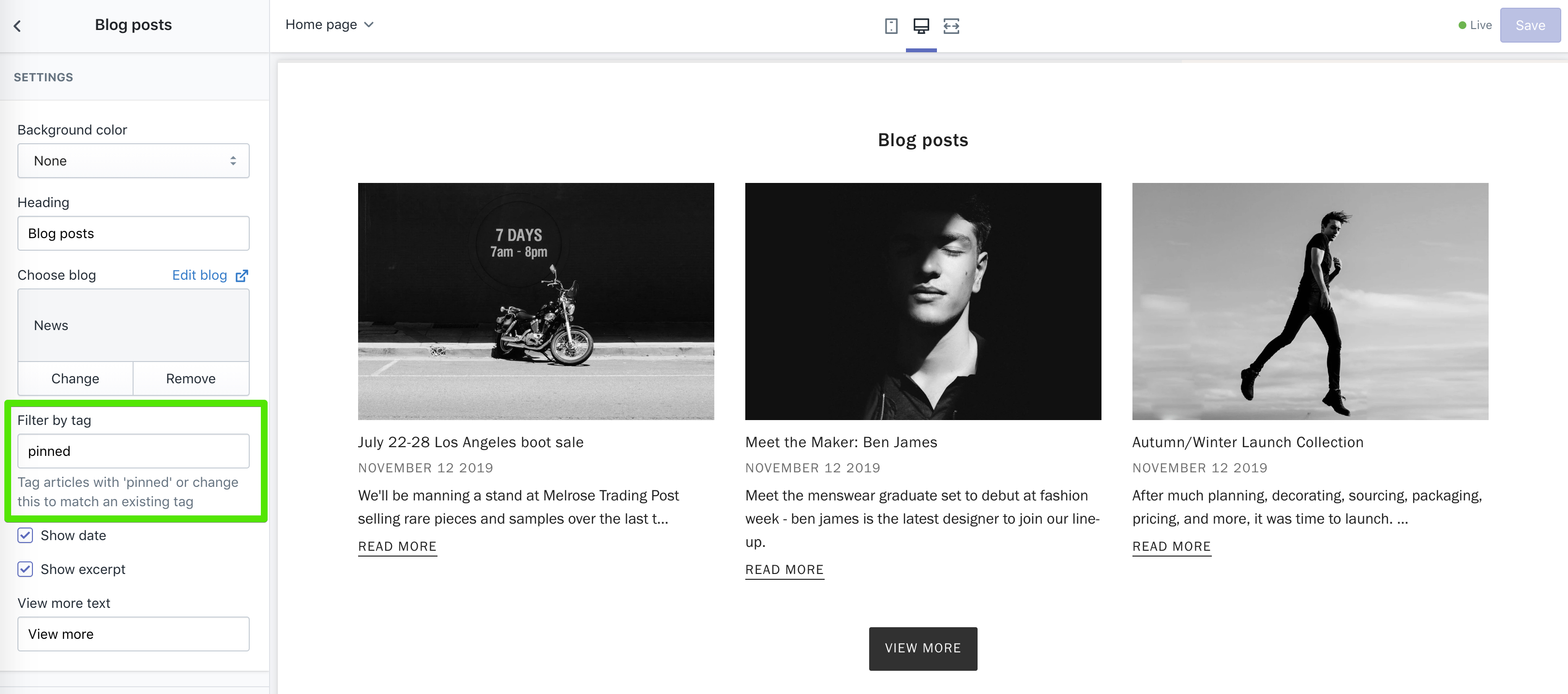
To do this, specify a tag in the blog settings under the Filter by tag section.
In the example below we use the tag pinned:

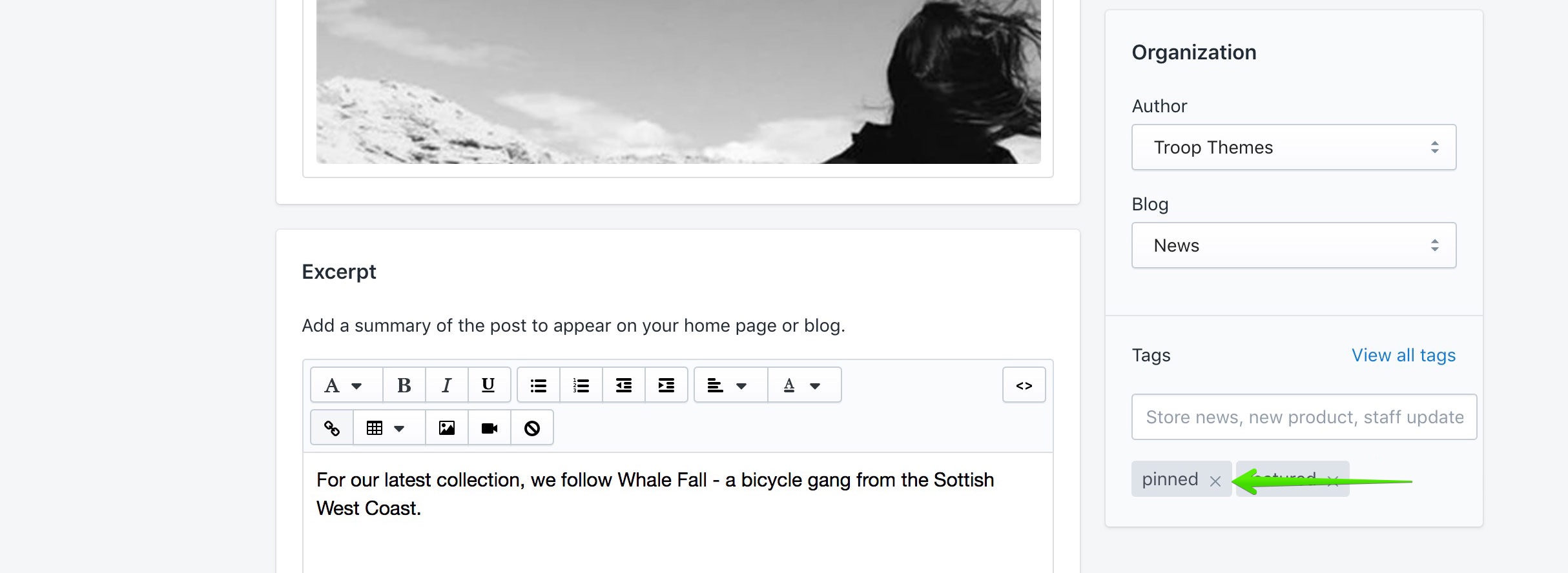
From the blog admin, add the tag to the article you wish to pin to the storefront.

Blog Layout
Featured article banner
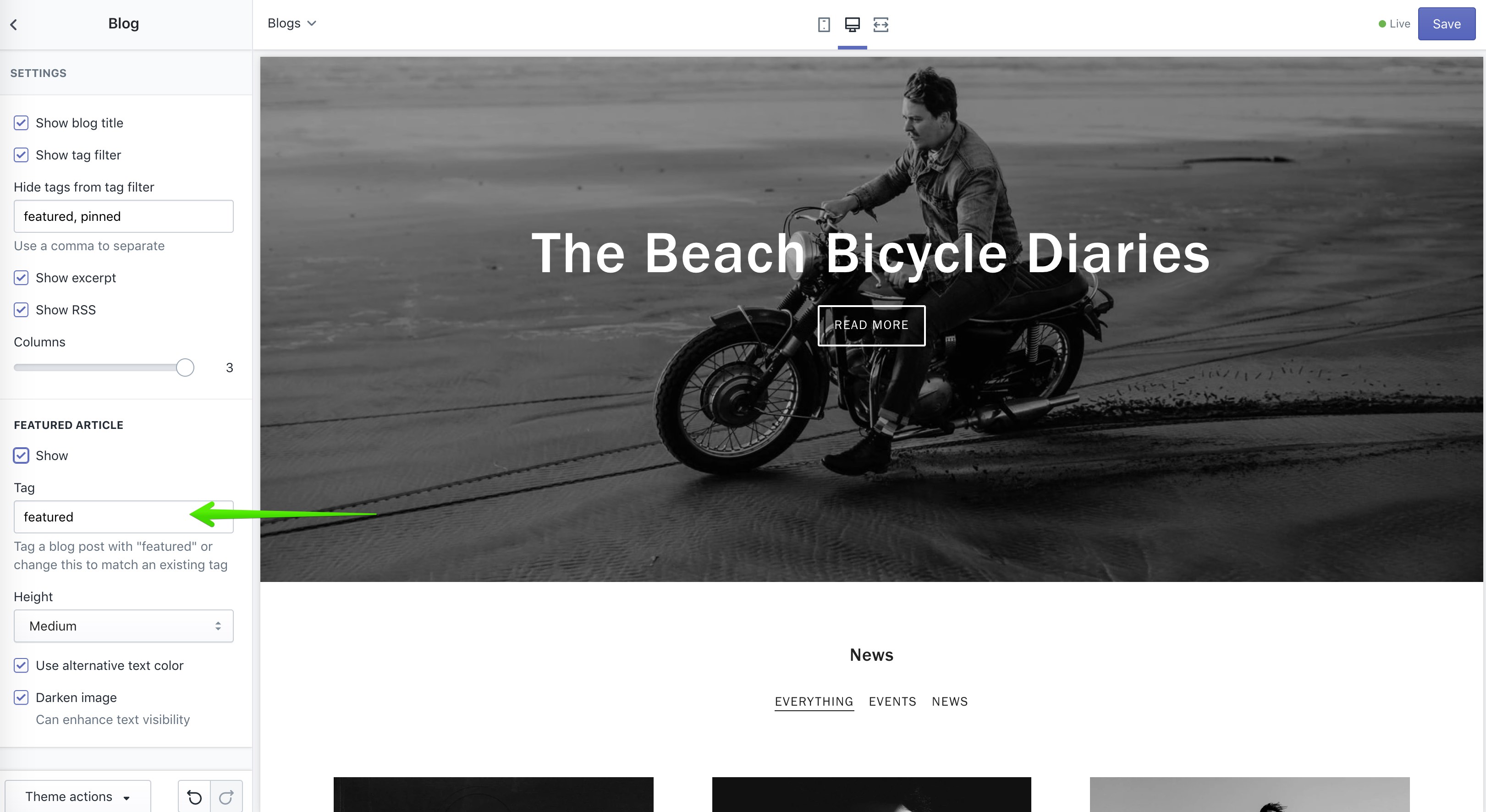
You can set a featured article that will display as a full-width banner at the top of the blog.
To feature a blog post, set a tag in the blog settings. In the example below we used the tag featured:

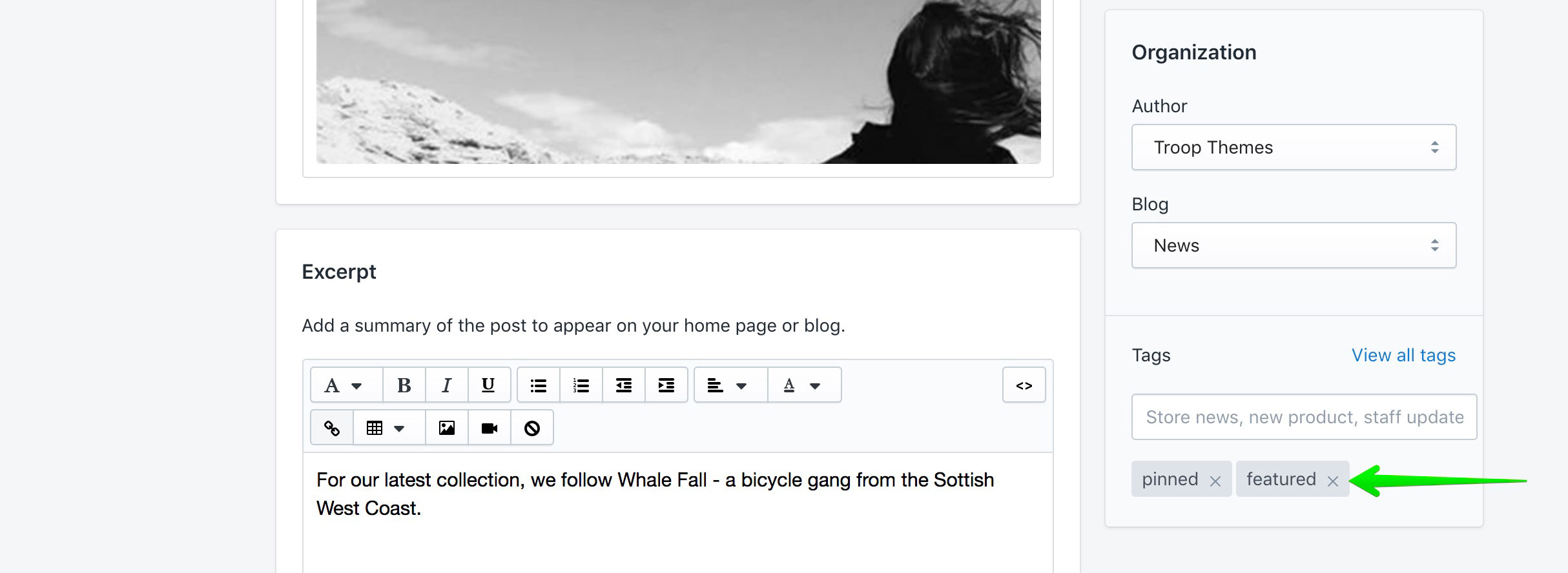
From the blog admin, add the tag to blog post you'd like to set as the featured article:

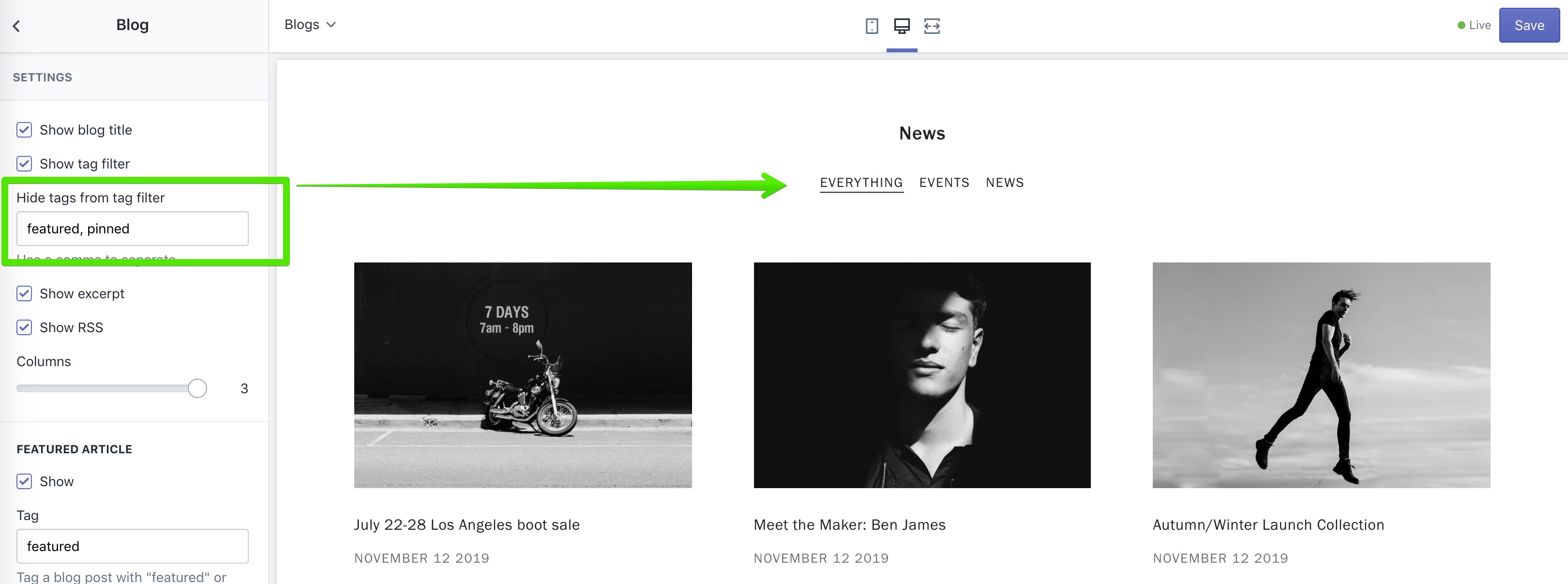
Tip - Hide tags
You can prevent tags from showing in the blog filter by adding them into the blog settings shown below:

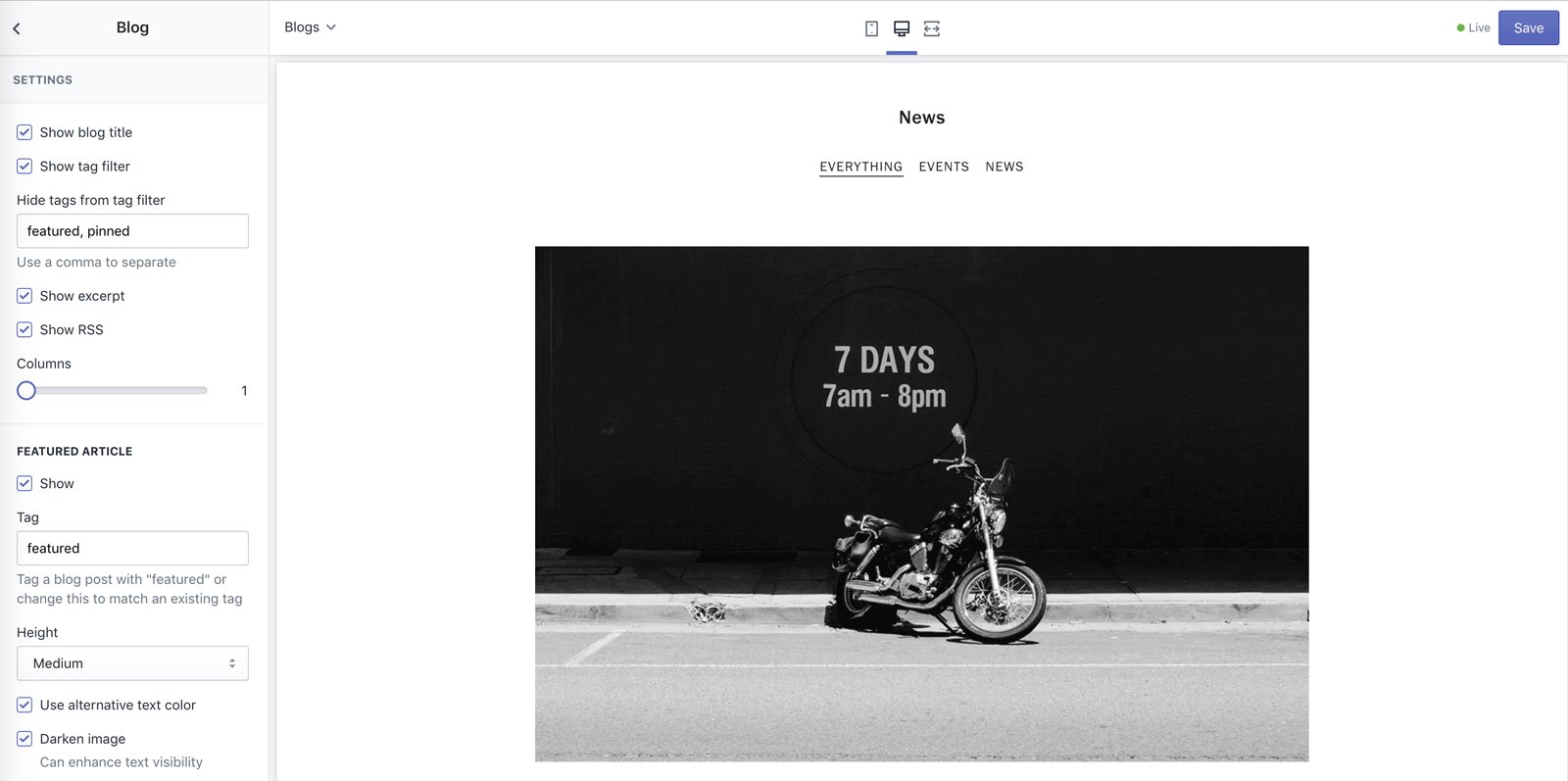
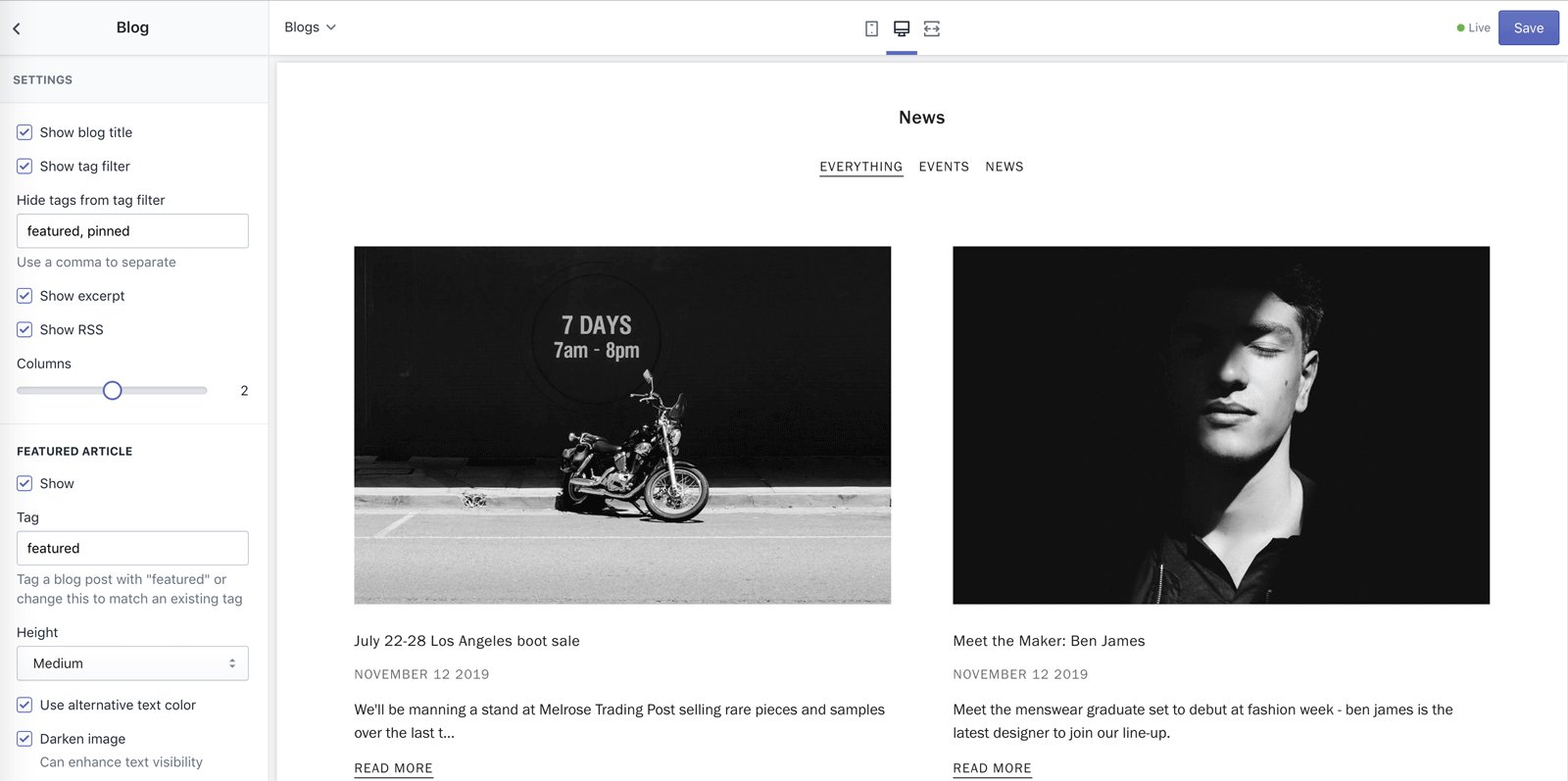
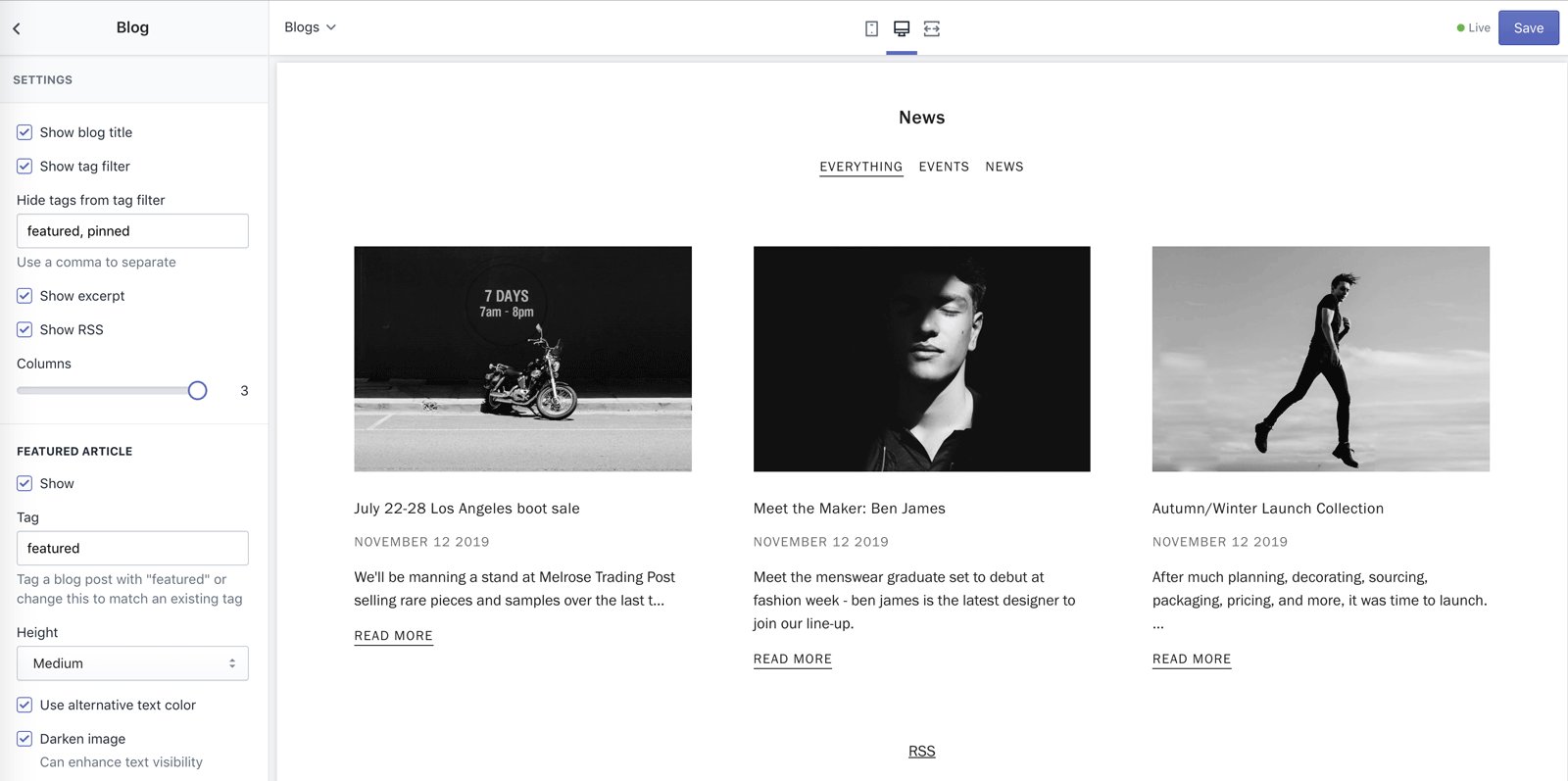
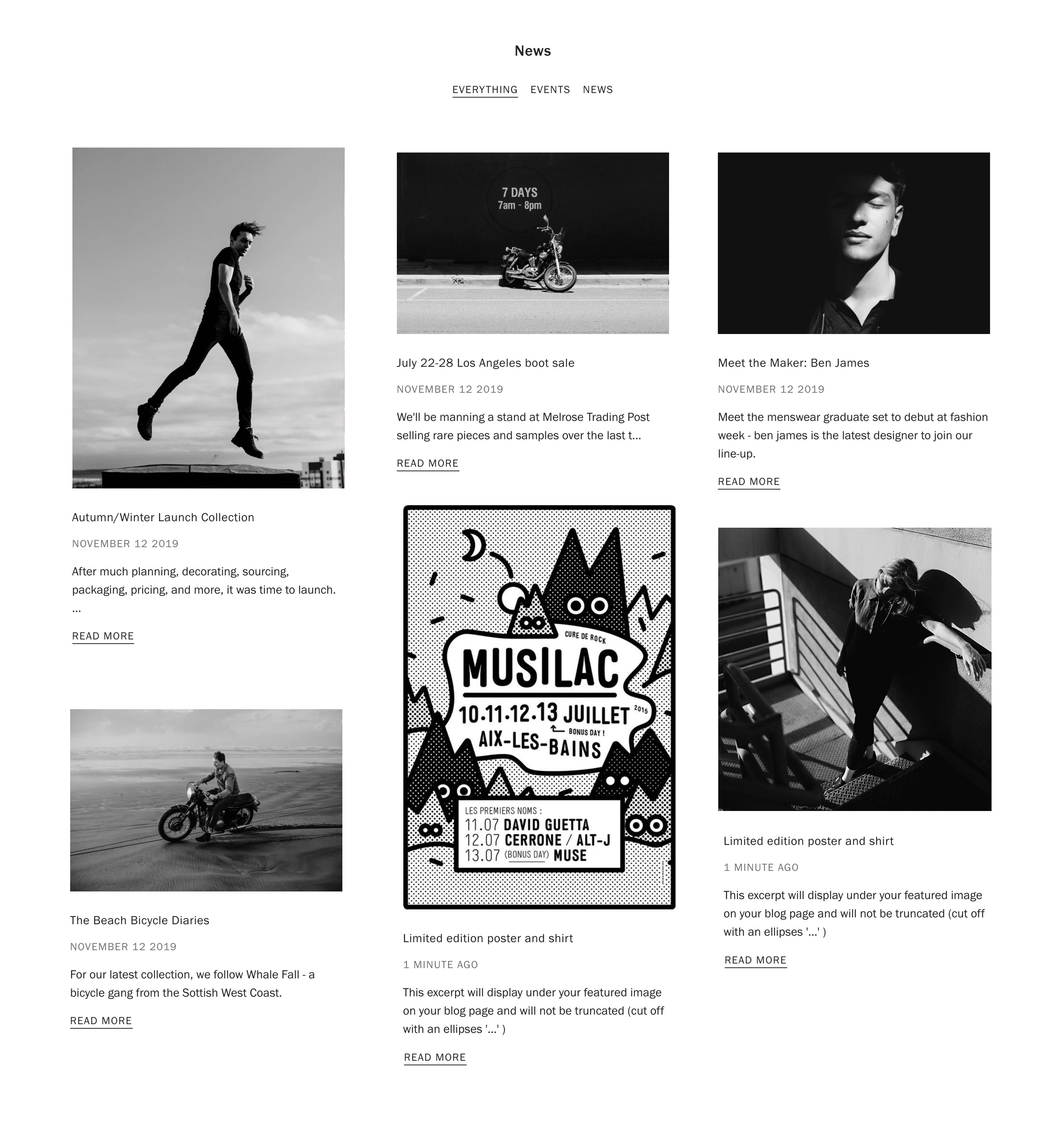
Grid settings
You can set the number of columns to change the look and feel of the blog.

For a grid style layout, make sure all of the featured images are the same size. If you'd like more of a staggered 'masonry style', mix up the aspect ratios of features images.

Read more about optimizing images in our image size guide.
Article page layout
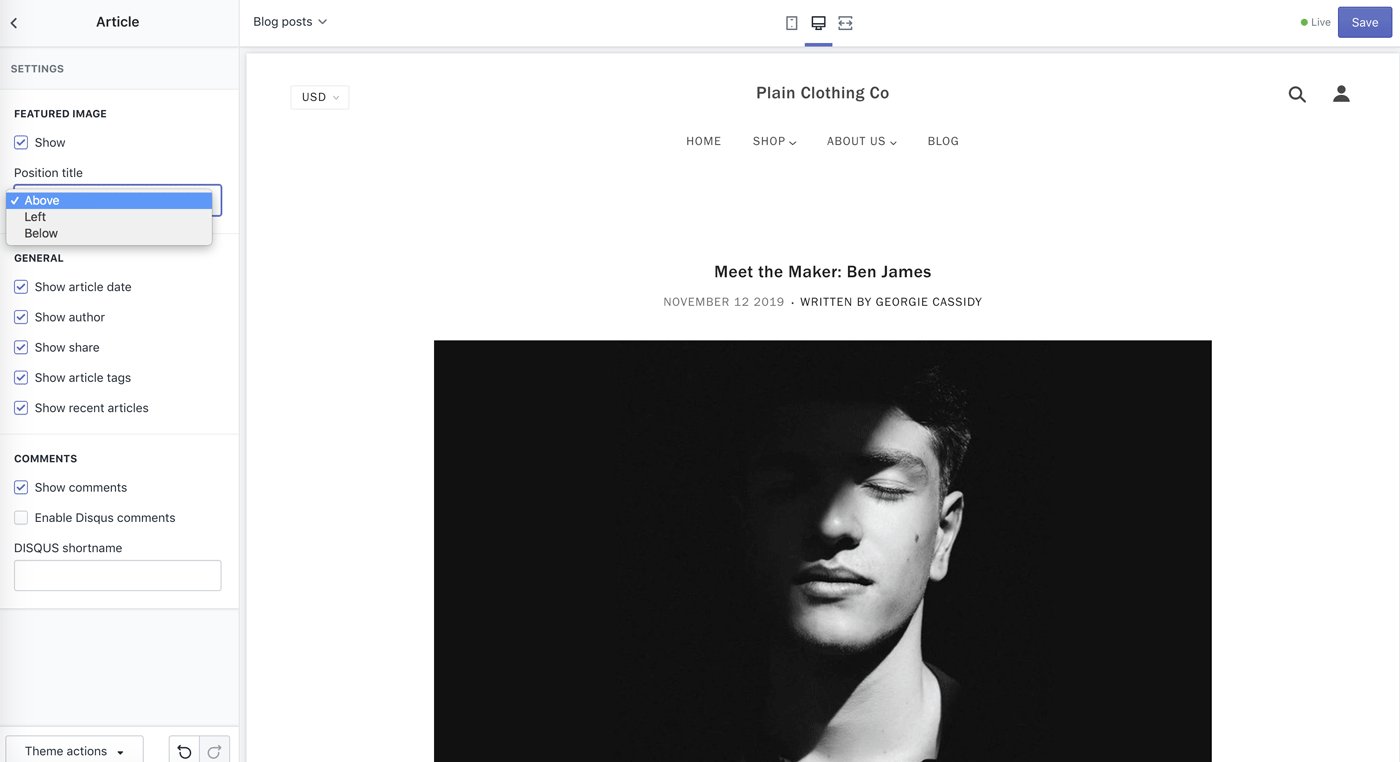
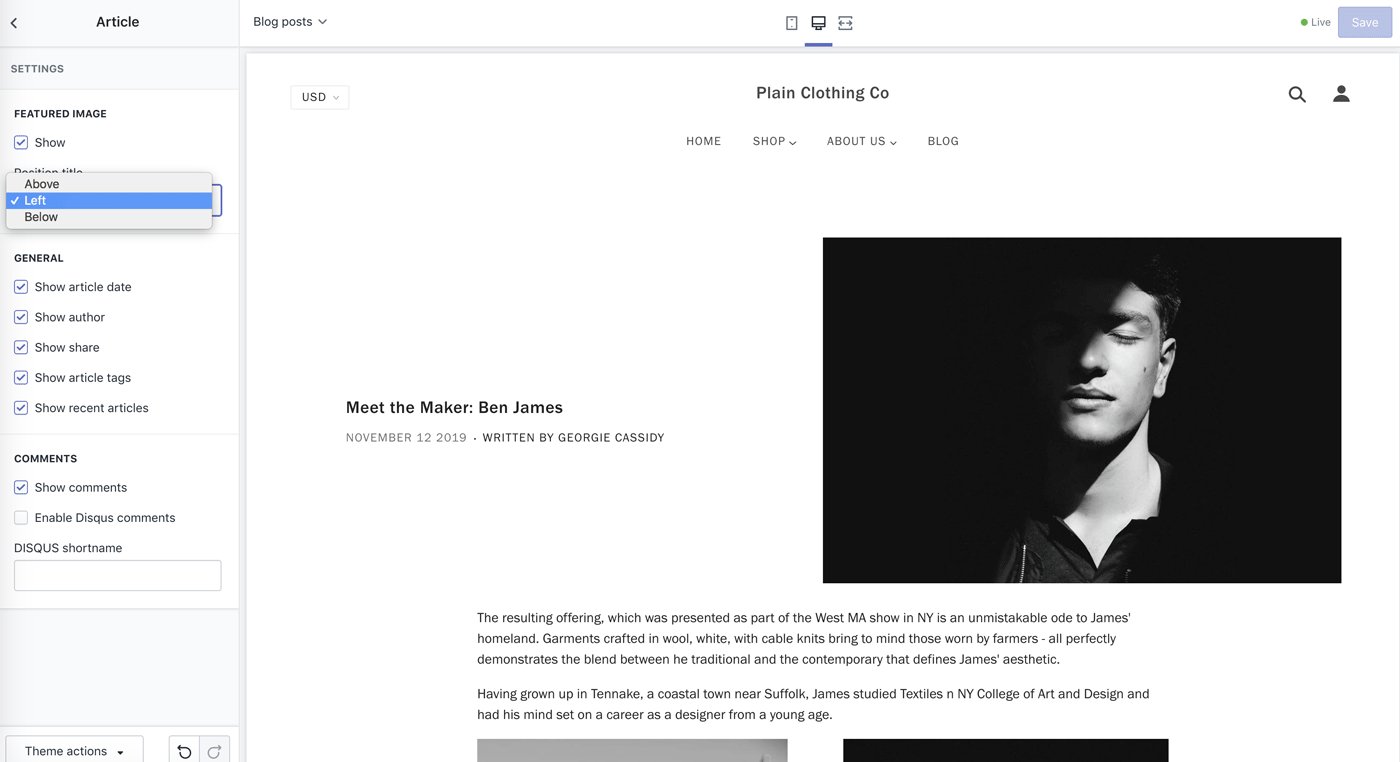
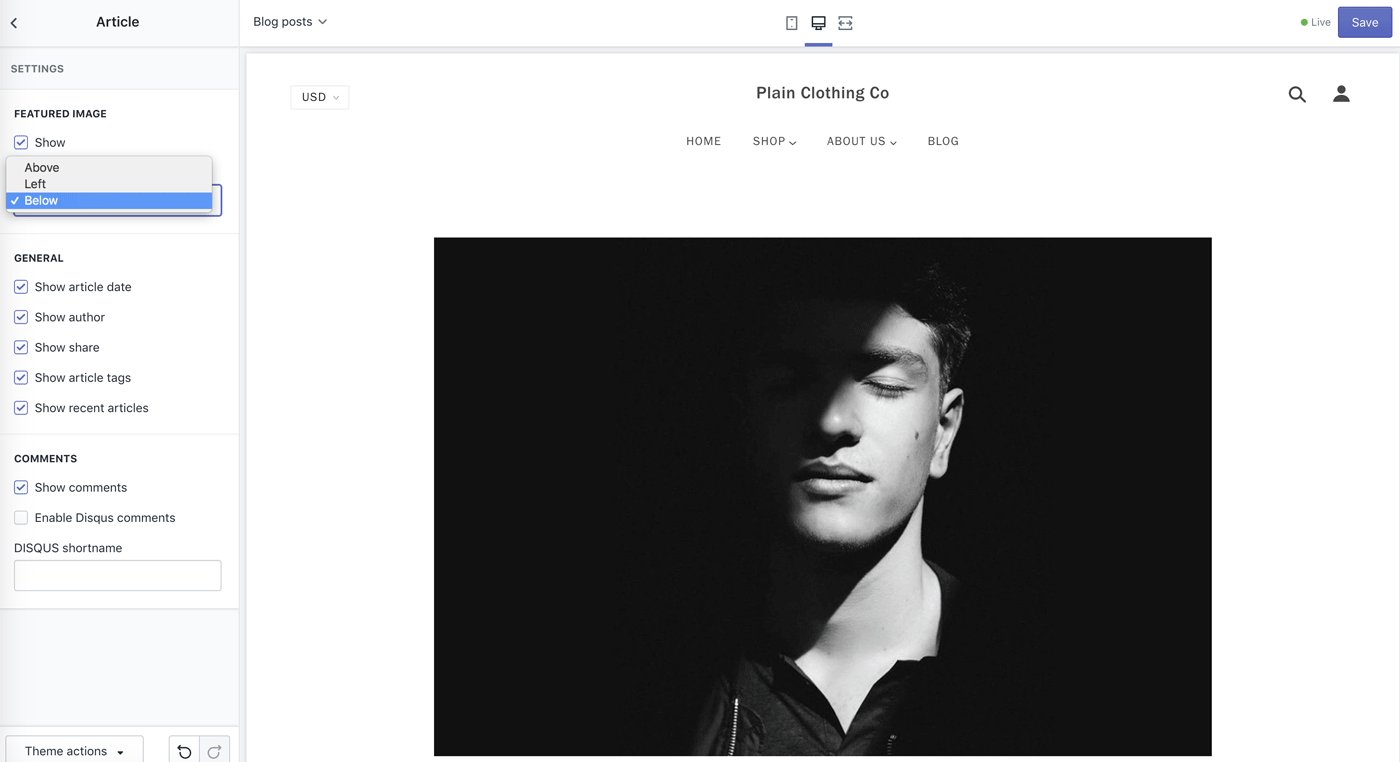
Featured image position
You can display an optional featured image and set the blog title to sit above, below or left of the image.

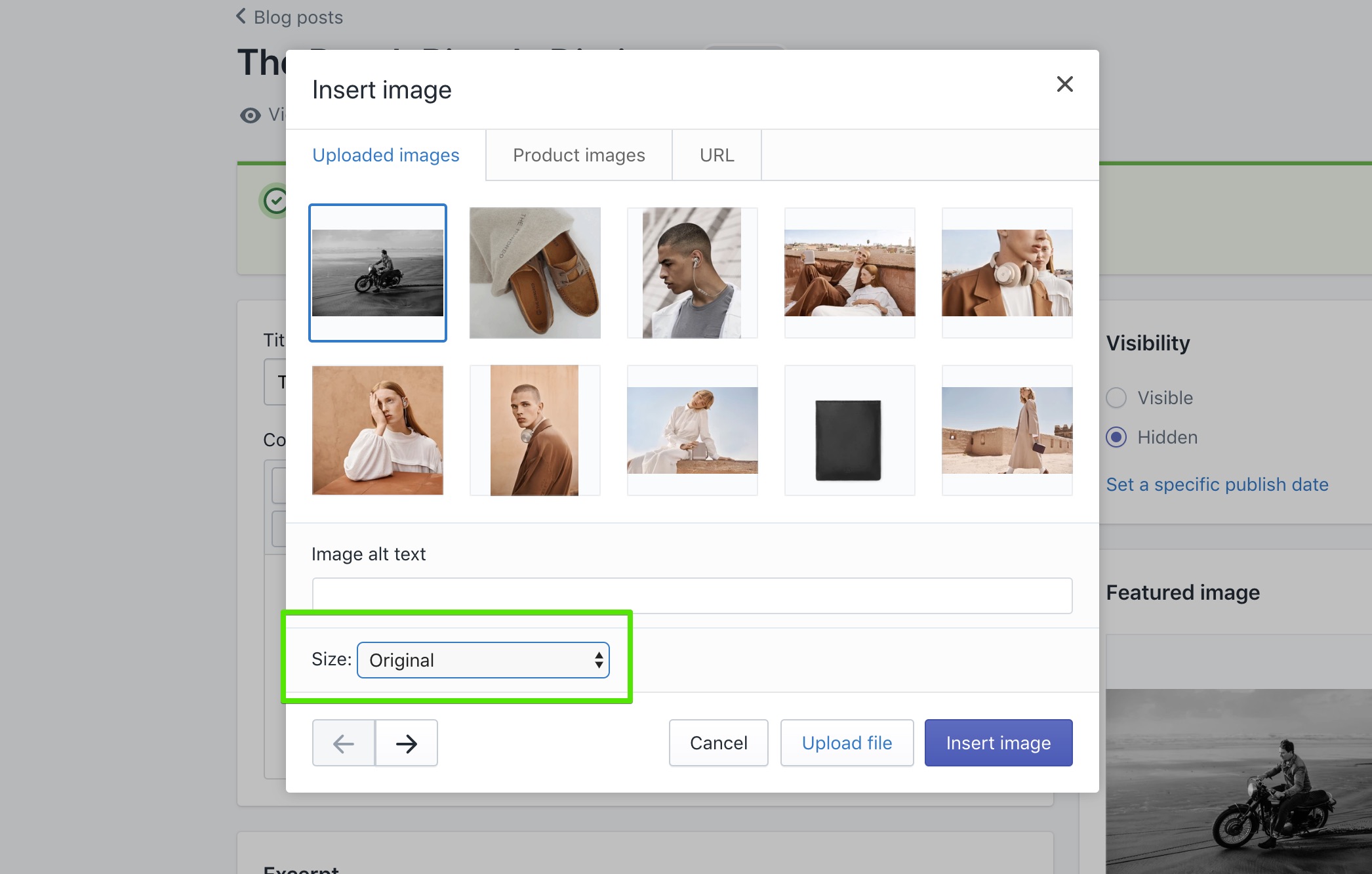
Embedding images
In most cases, you want to set the images size for embedded images to original. This will ensure the images span the width of the article.
 If your blog images are appearing cropped or smaller than the original, double check the size settings above when embedding them from the editor.
If your blog images are appearing cropped or smaller than the original, double check the size settings above when embedding them from the editor.