Designing with image sections
Image sections allow you to create custom elements and build unique layouts for a wide variety of uses.
Section settings and individual block settings allow you style and position elements to suit various types of imagery.
Slideshow
Slideshow sections allow you to create mobile-friendly slides that can be swiped, dragged or set to autoplay.
The Blocks per slide for desktop settings lets you customize how many slides show at a time from 1 to 4. Where 1 is a standard full width slider.
For saving images for your slides, read more about image sizes in our Image size guide.
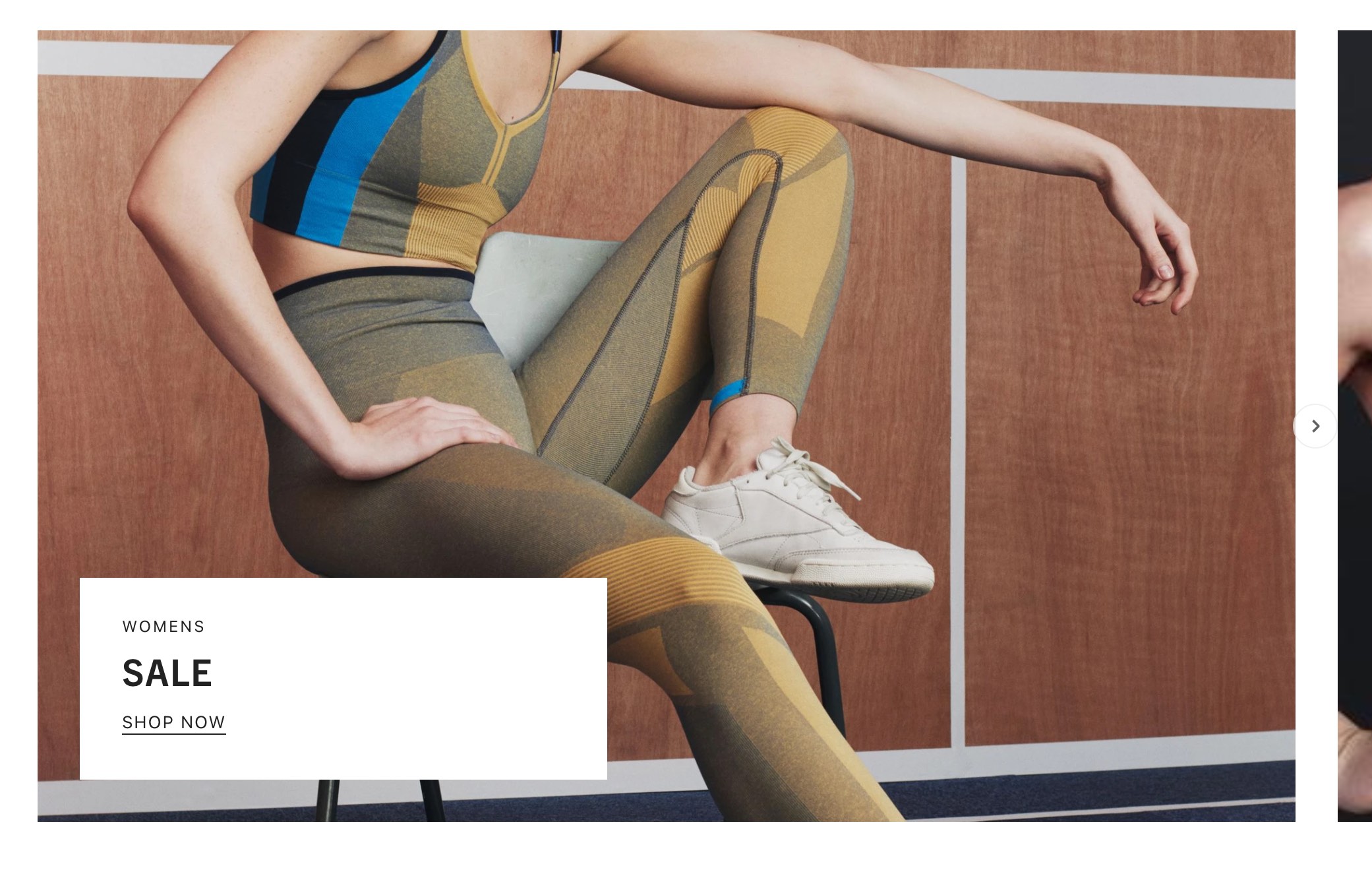
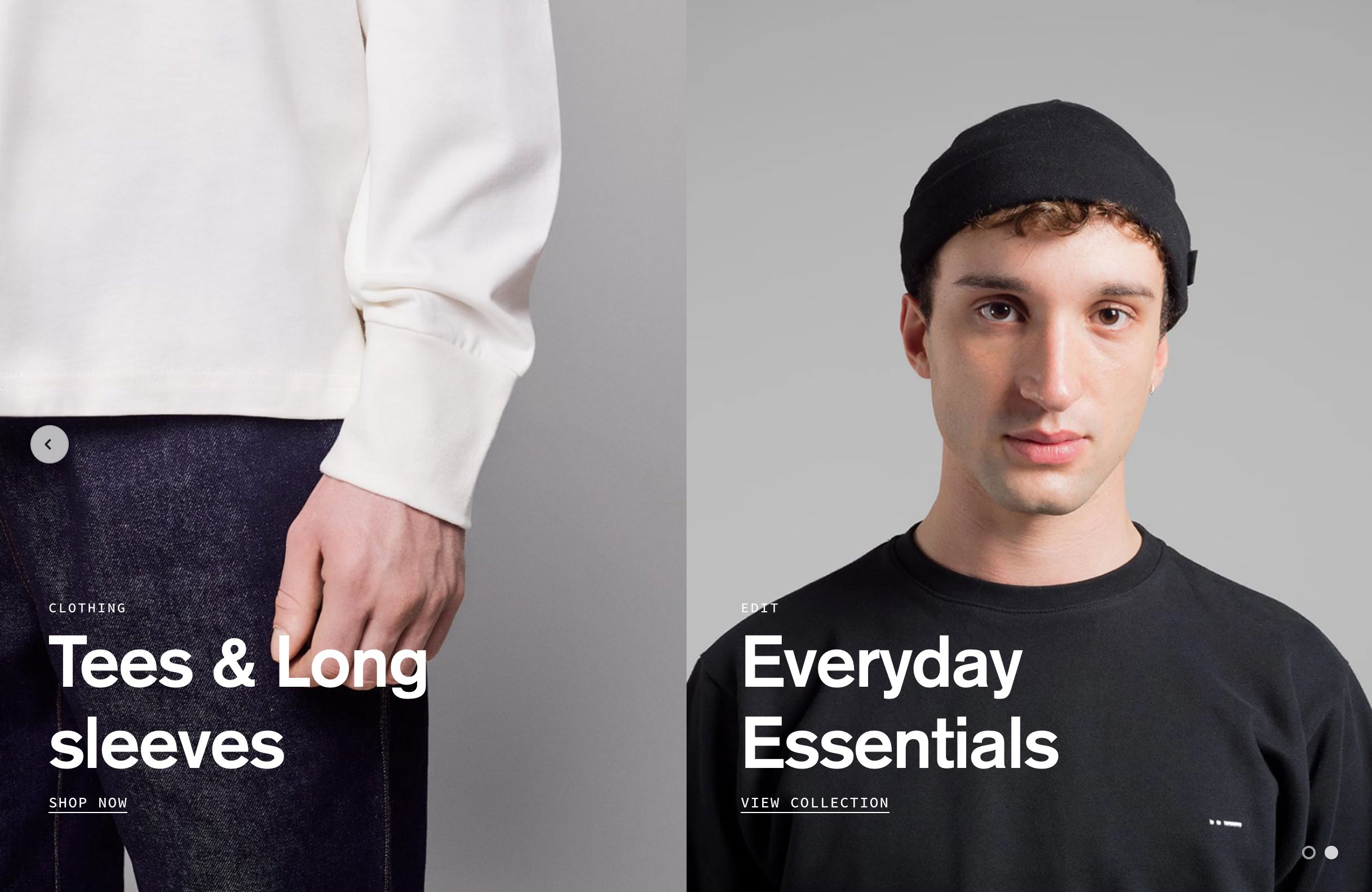
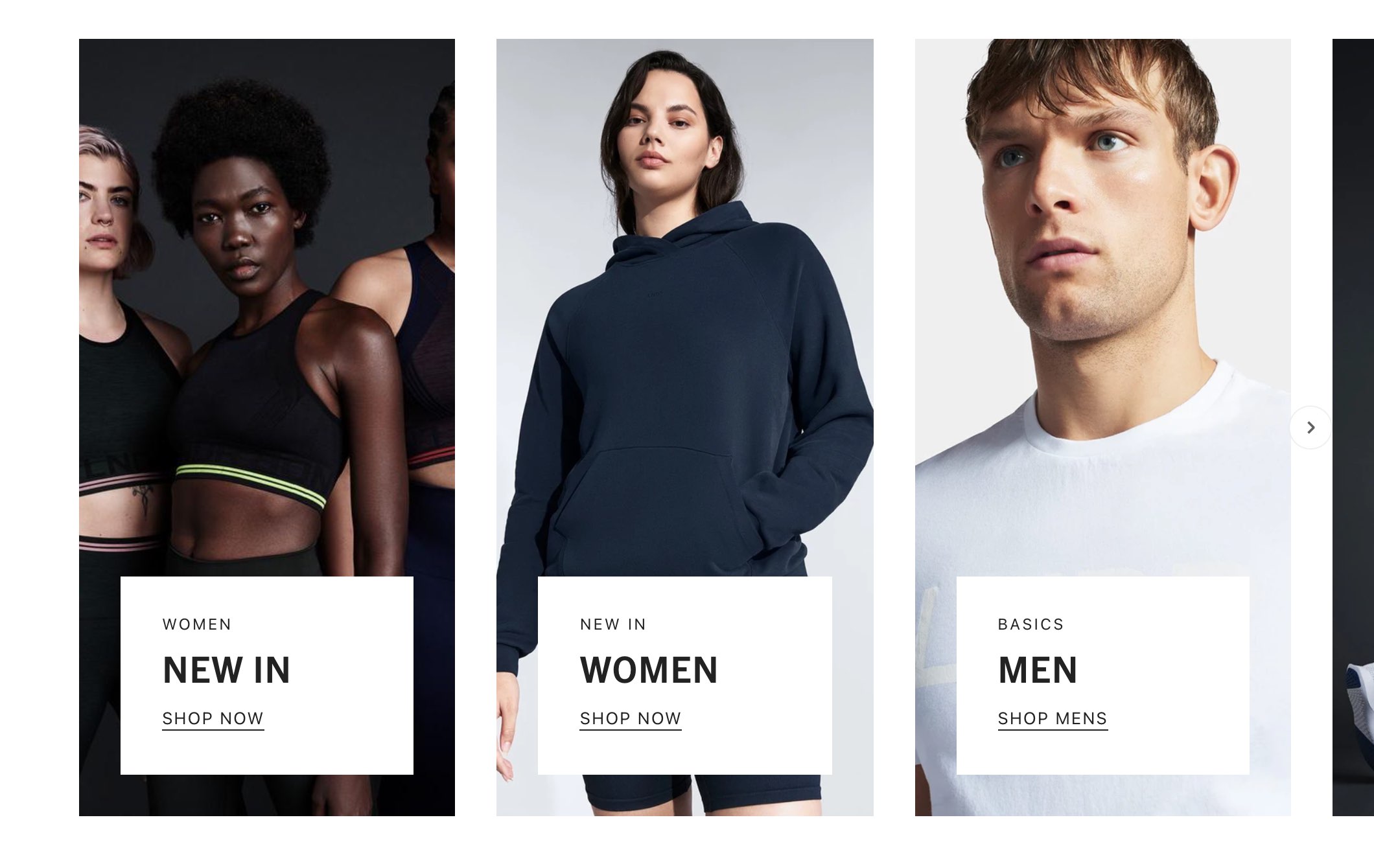
Slideshow examples:
1 block per slide, spacing between blocks enabled.

2 blocks per slide, spacing between blocks disable.

3 blocks per slide, spacing between blocks enabled.

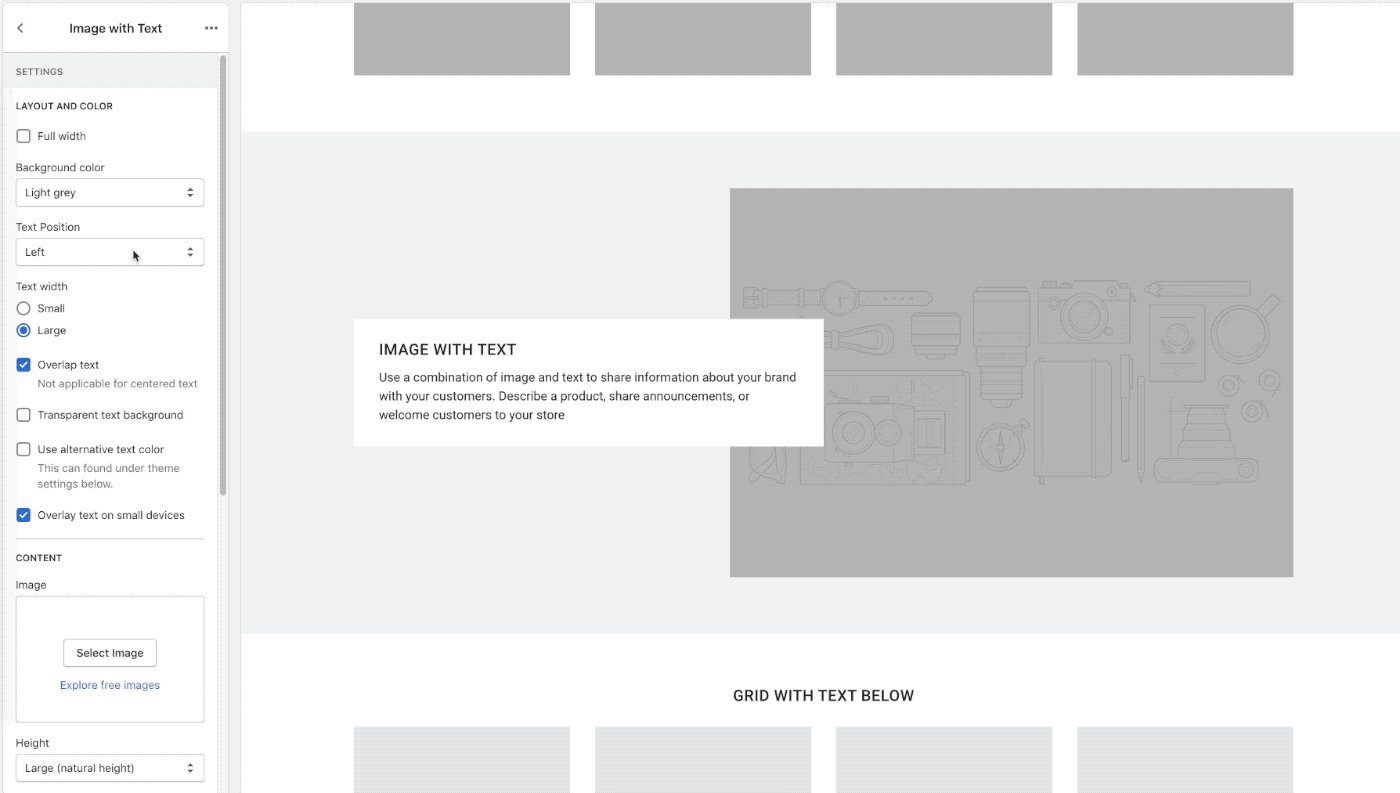
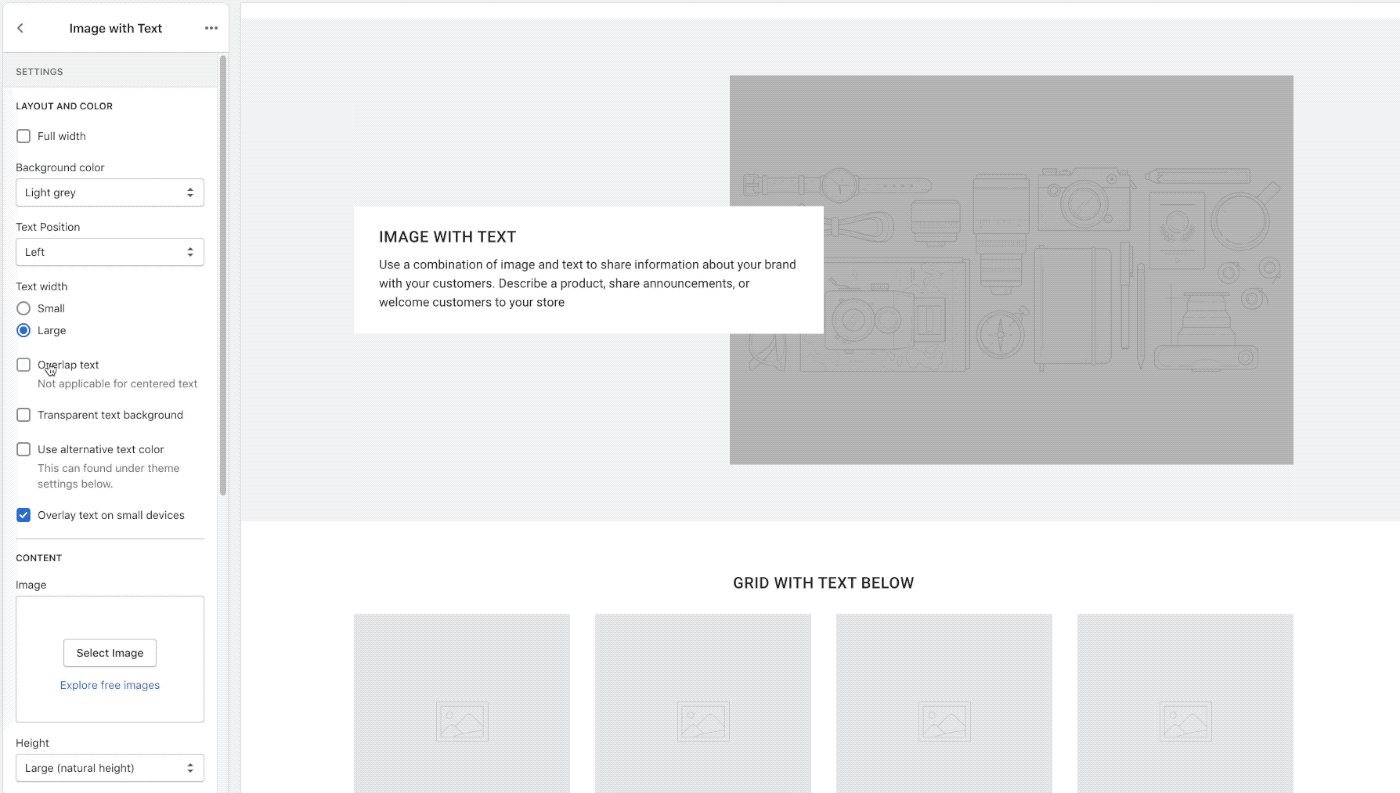
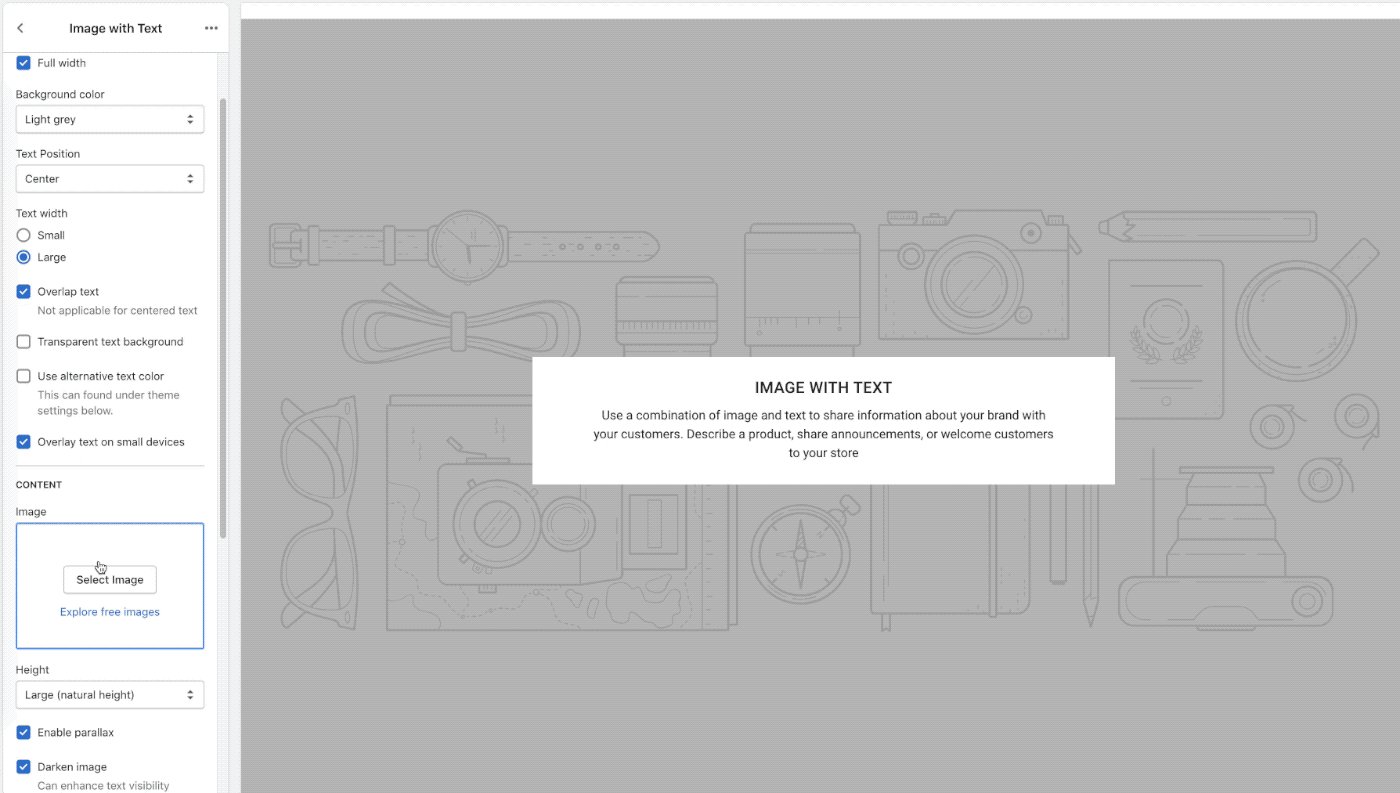
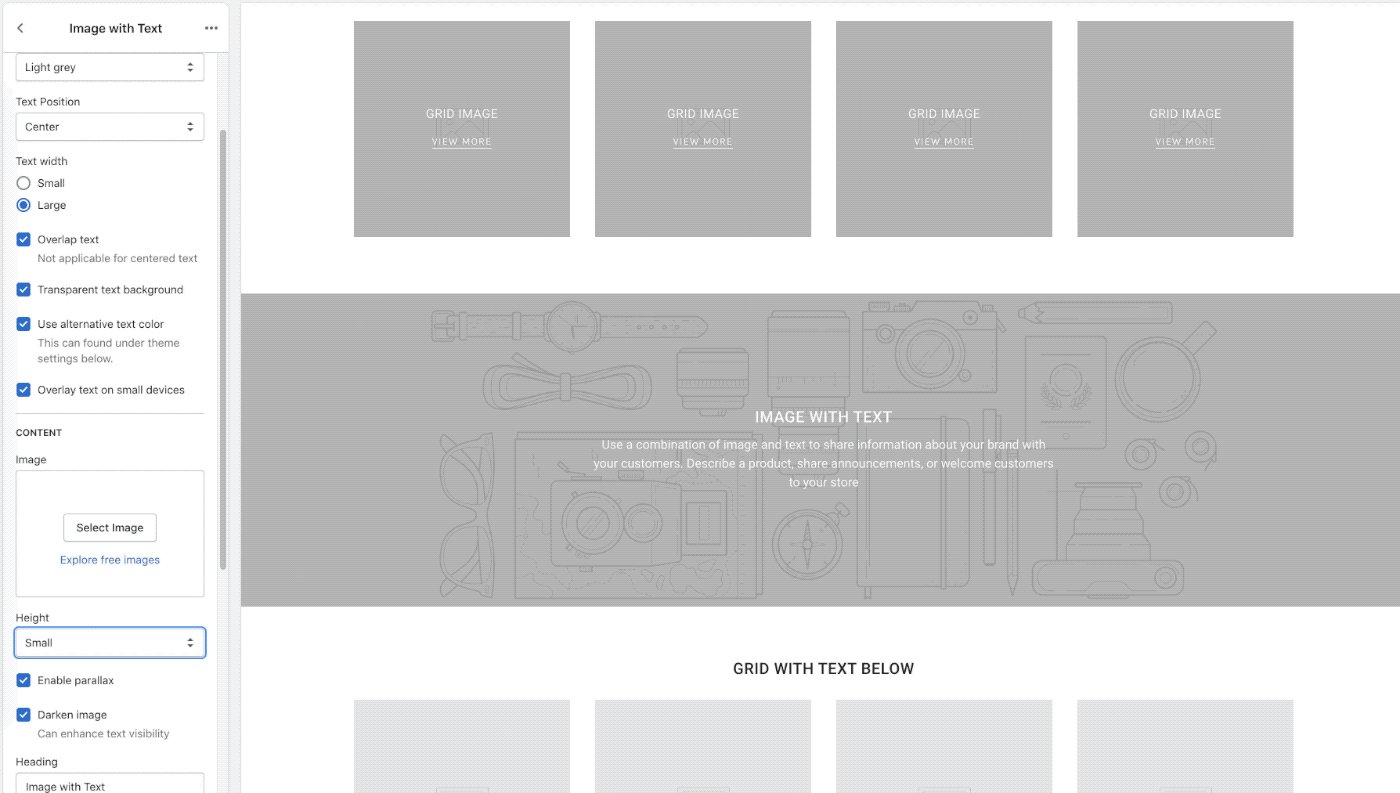
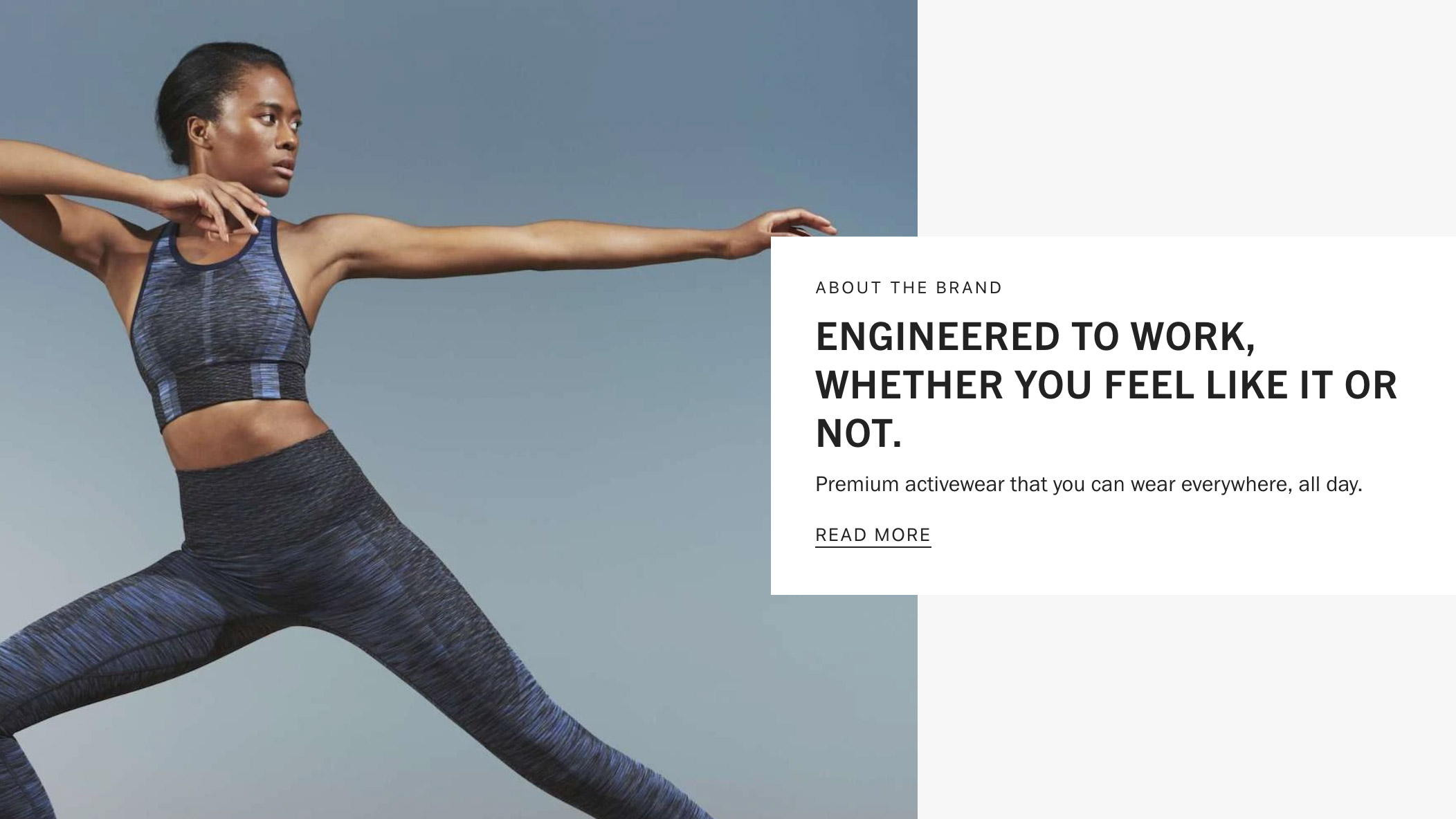
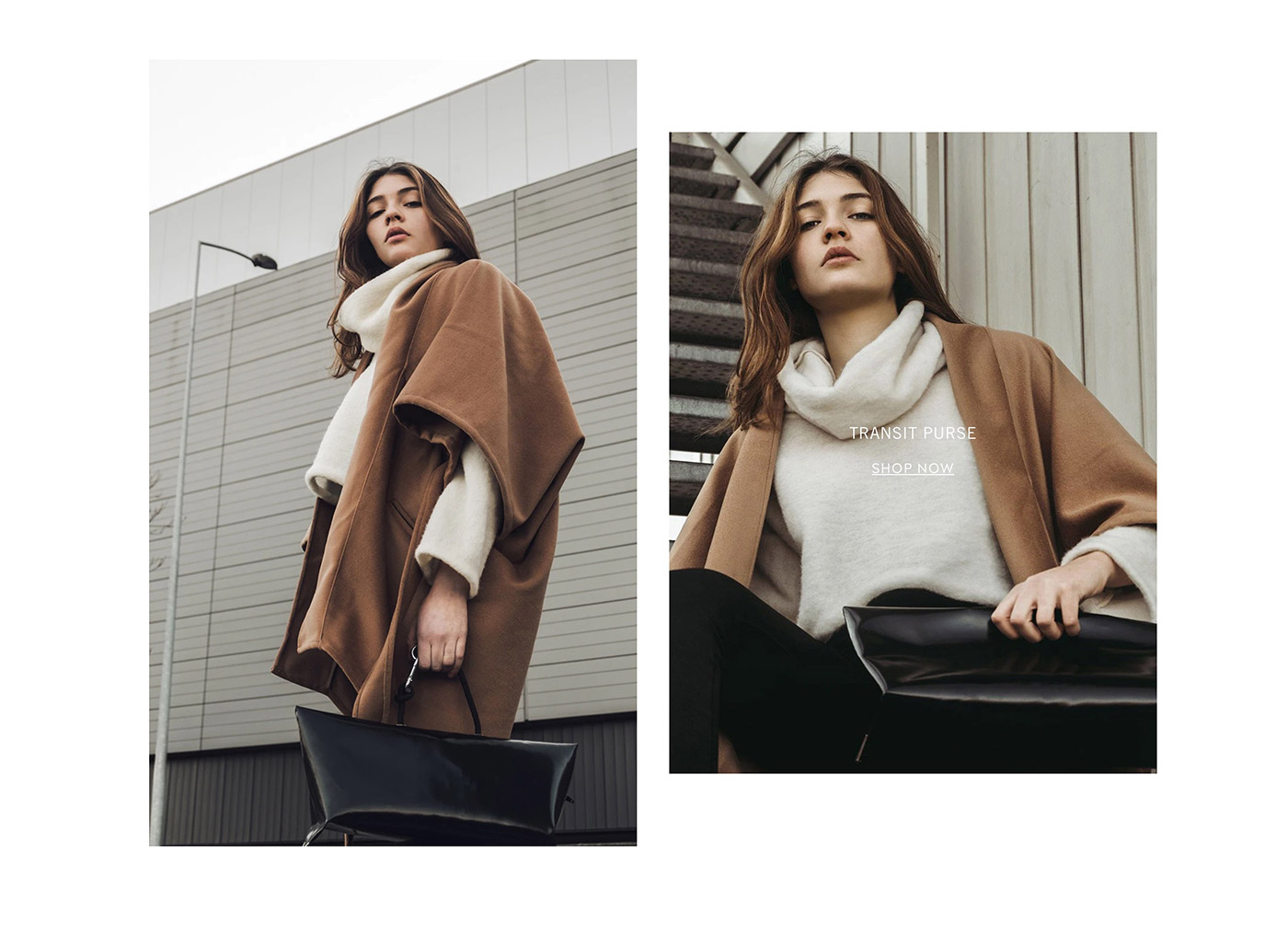
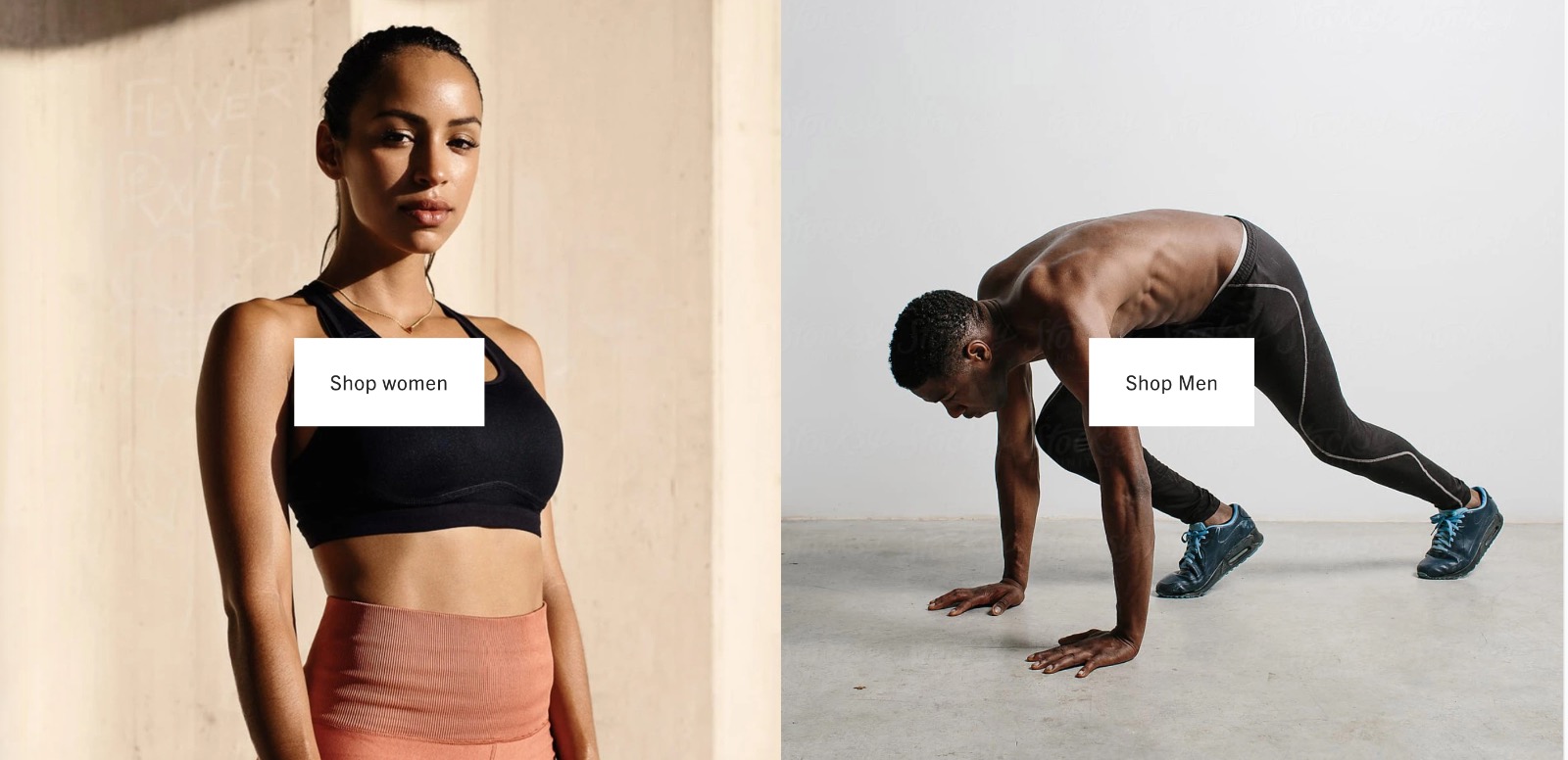
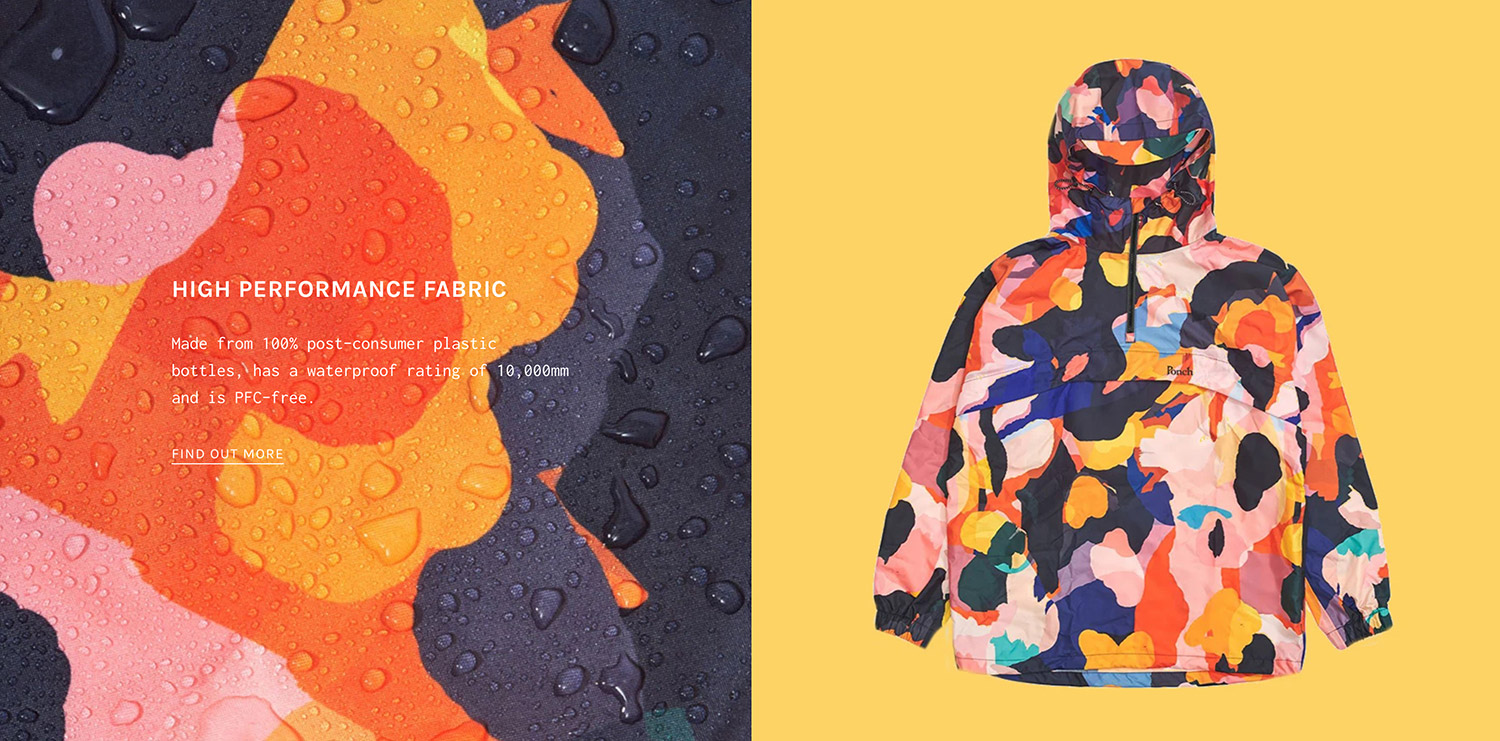
Image with text
The Image with text section allows you to display images in various ratios — full width, three quarter or half width - to establish balance and visual rhythm in your page design.

Parallax scrolling can be enabled for images in this section to add action and depth. Parallax scrolling effects create movement and the illusion of depth by scrolling background elements at a slower pace than foreground elements. For best results, set the text position setting to center.
Image with text examples
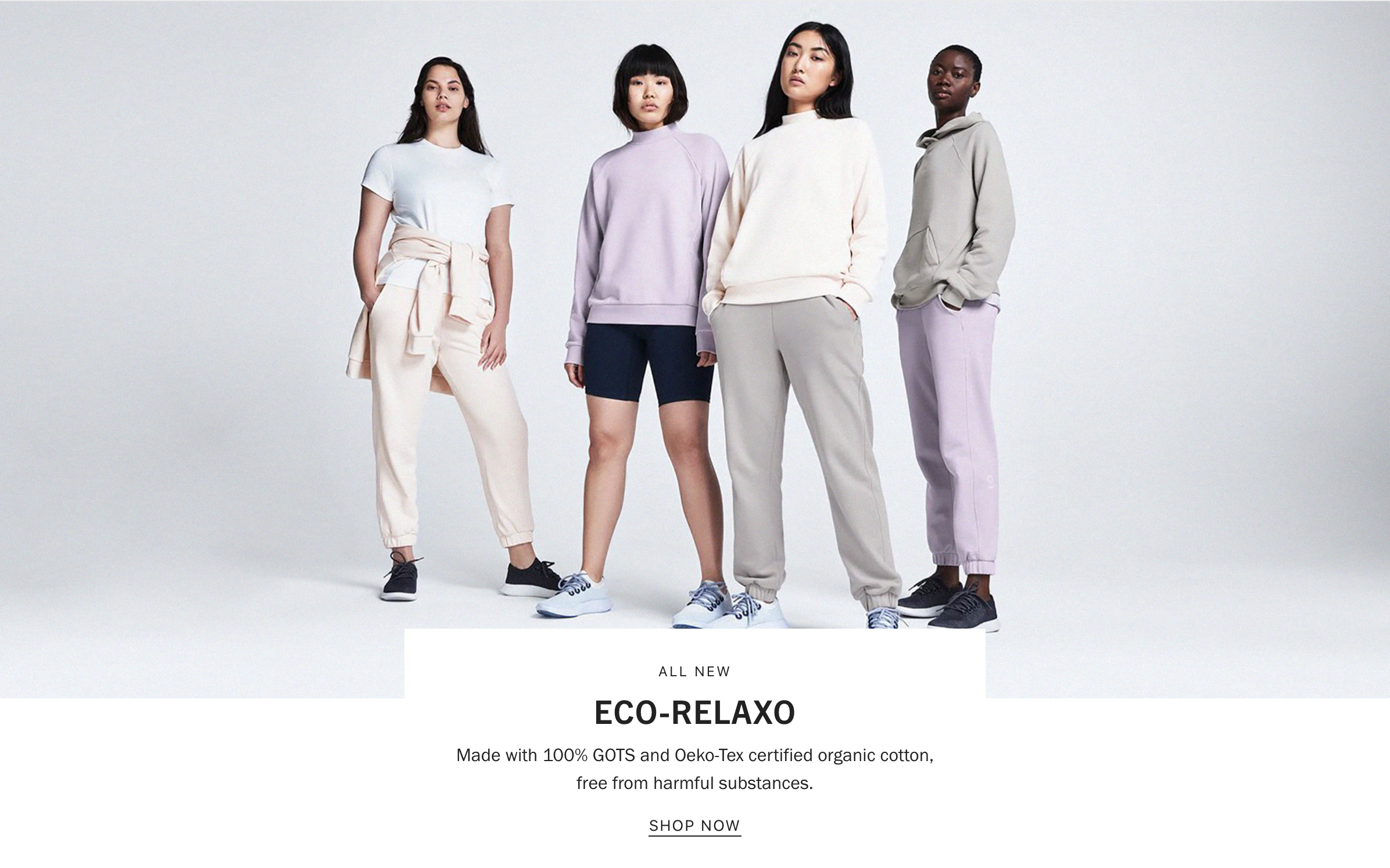
Collection heros:


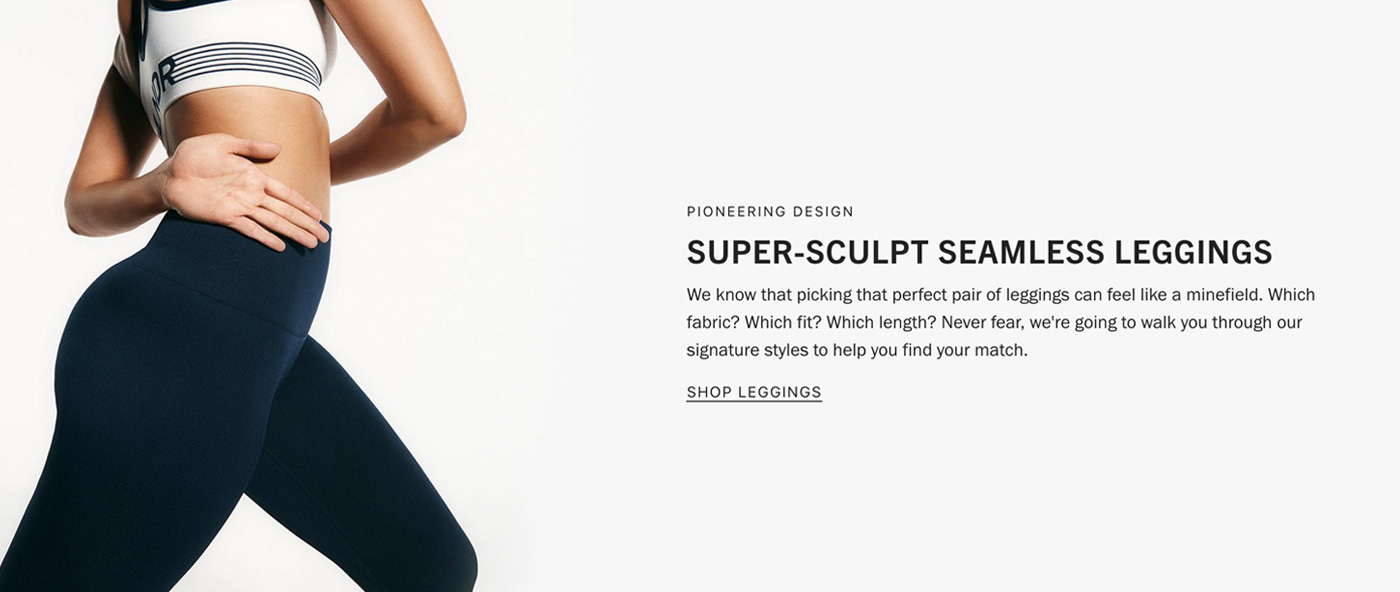
Full width banners:

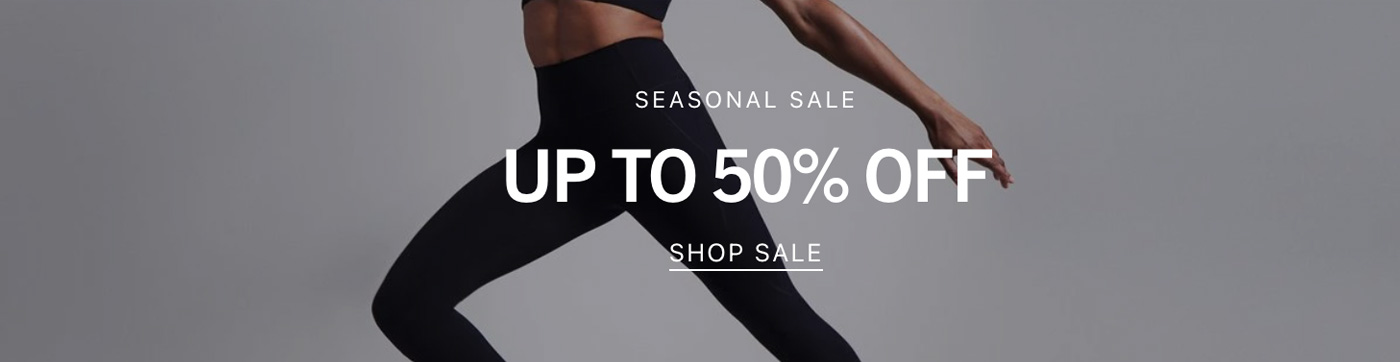
Promotions:

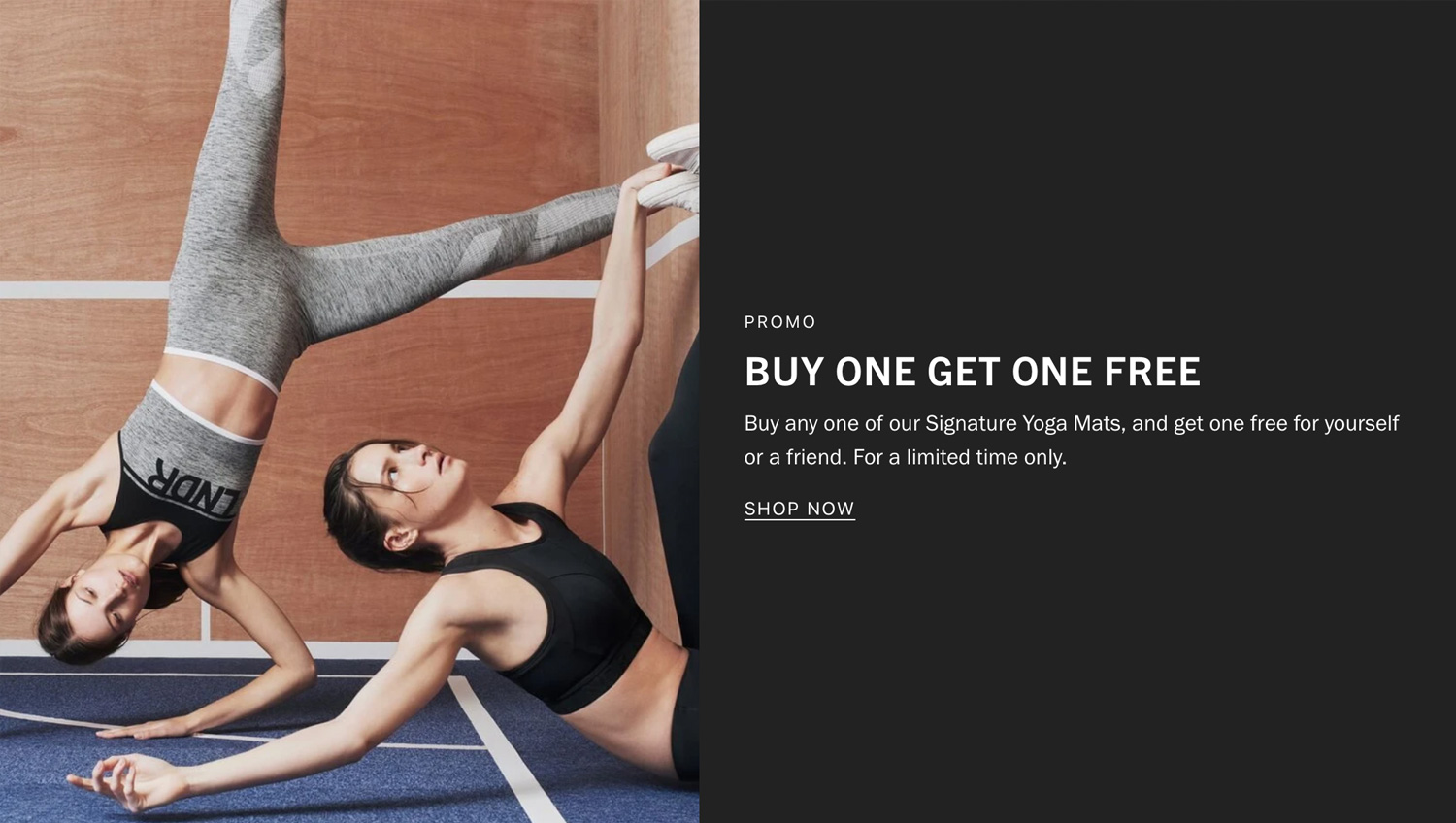
Information sections:

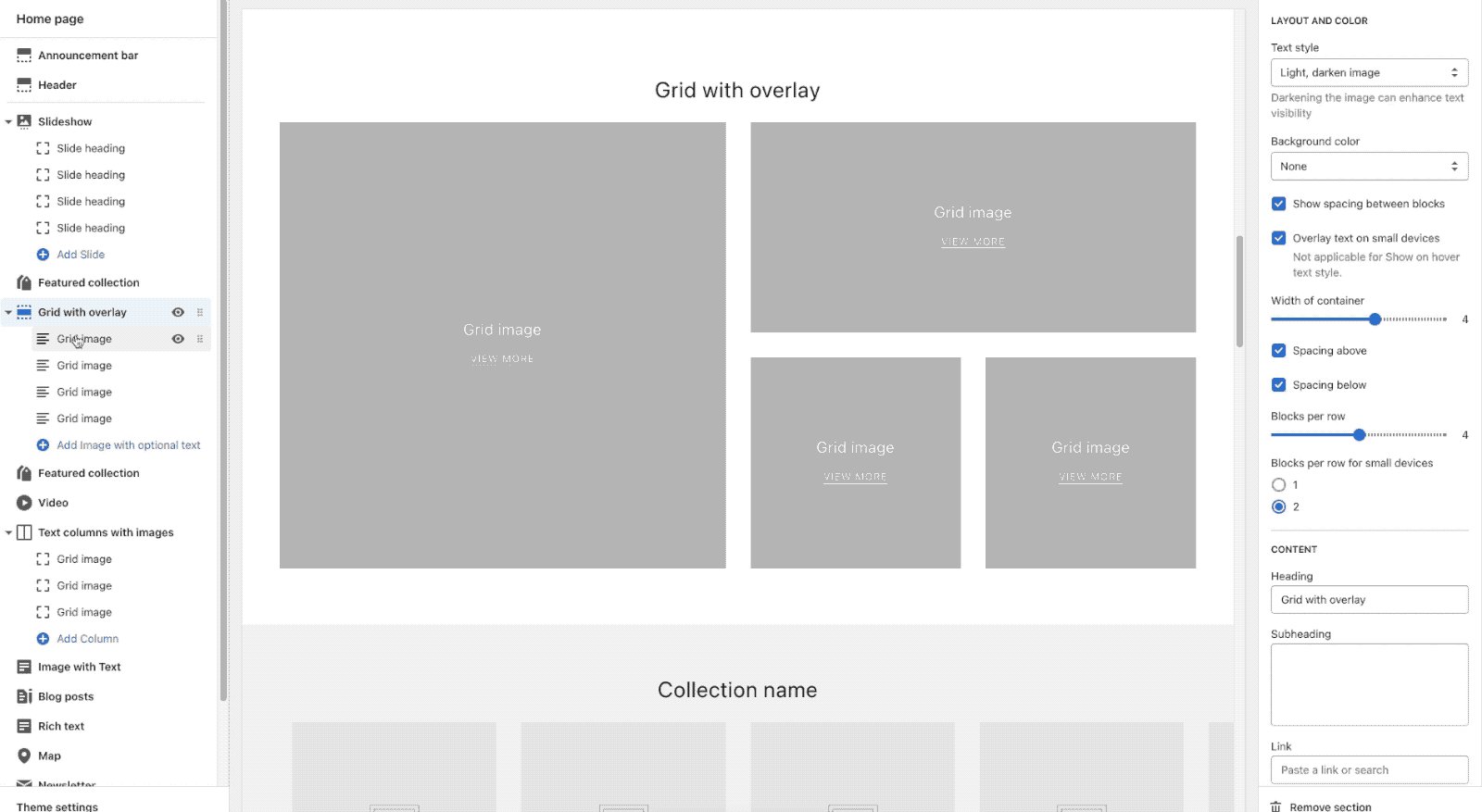
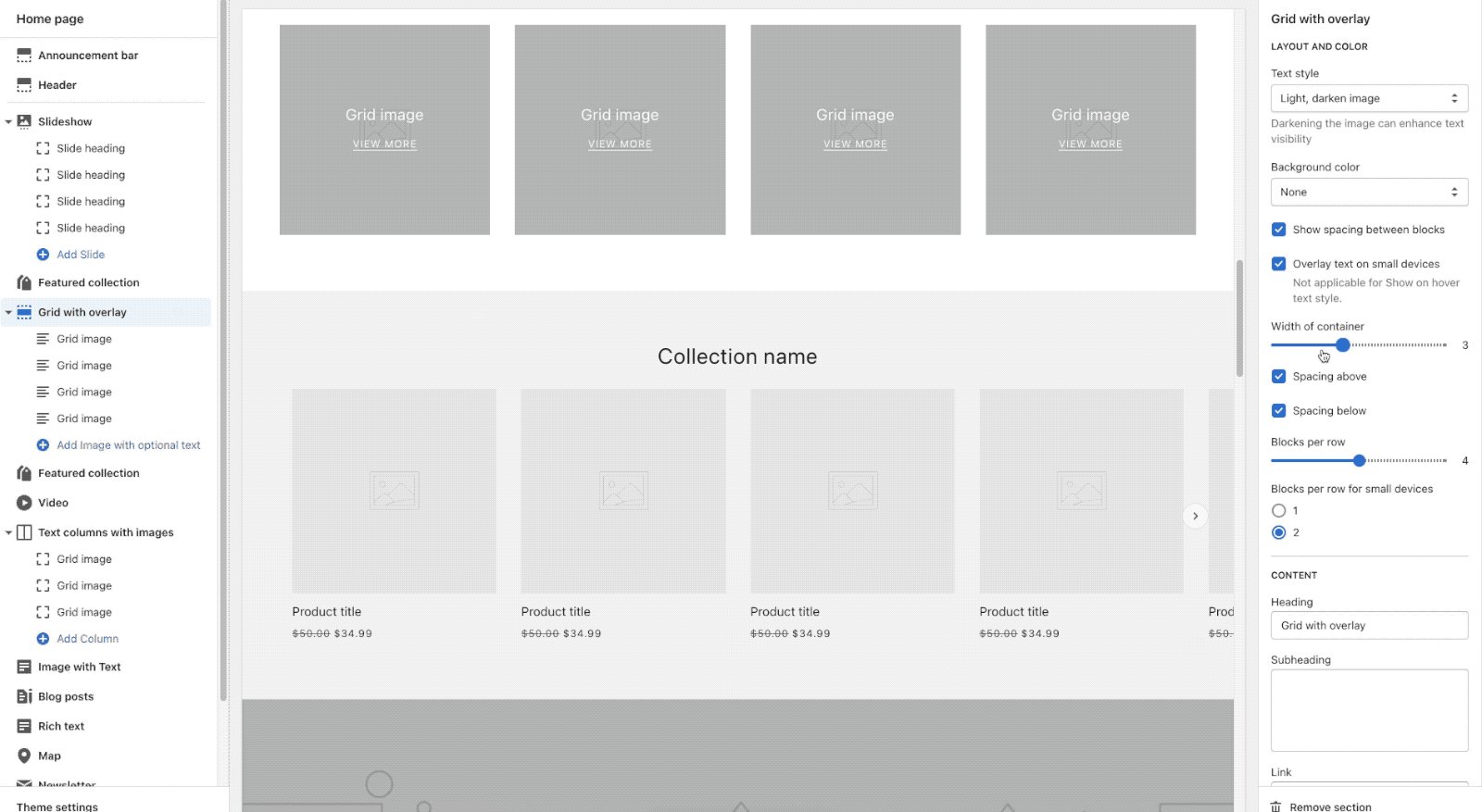
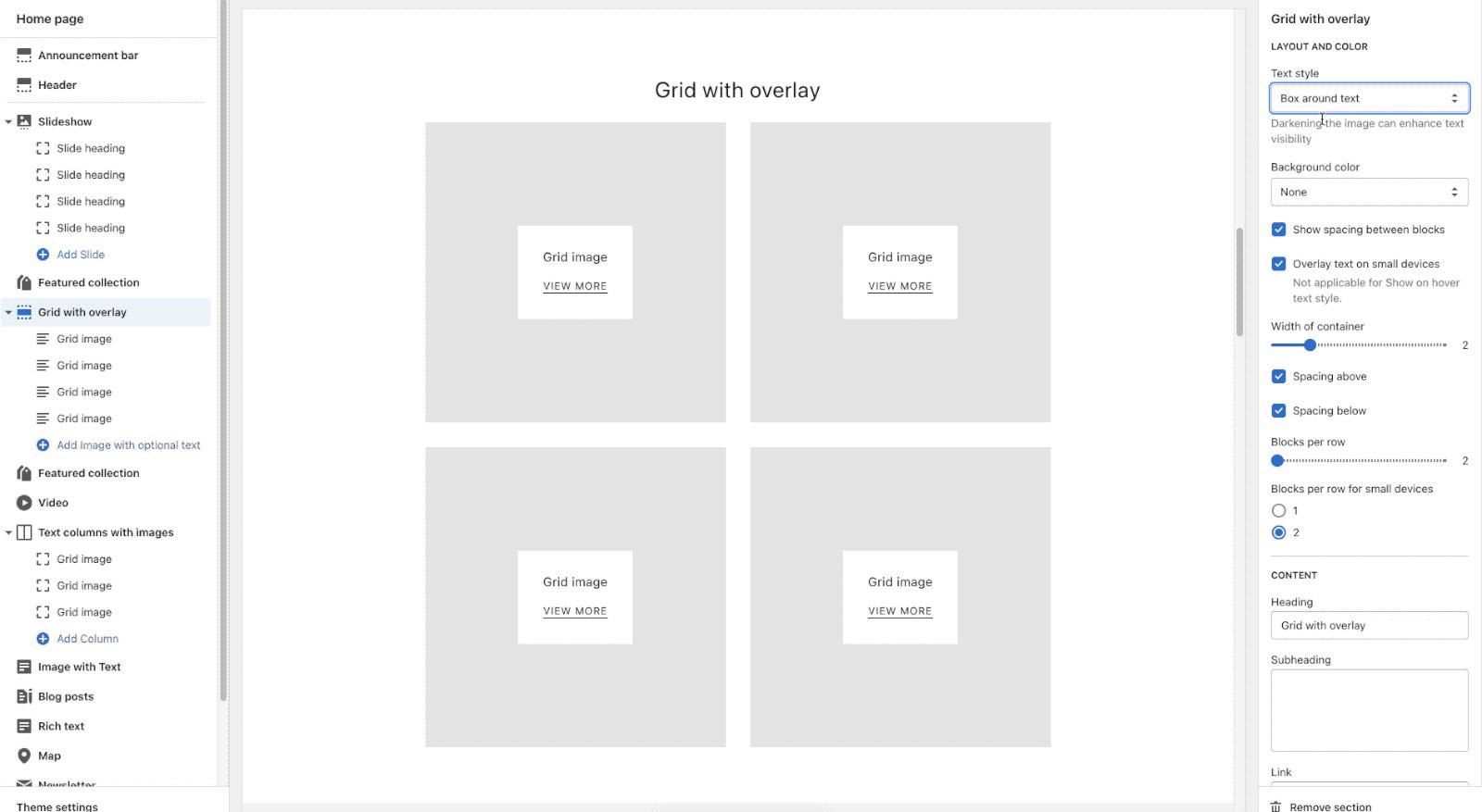
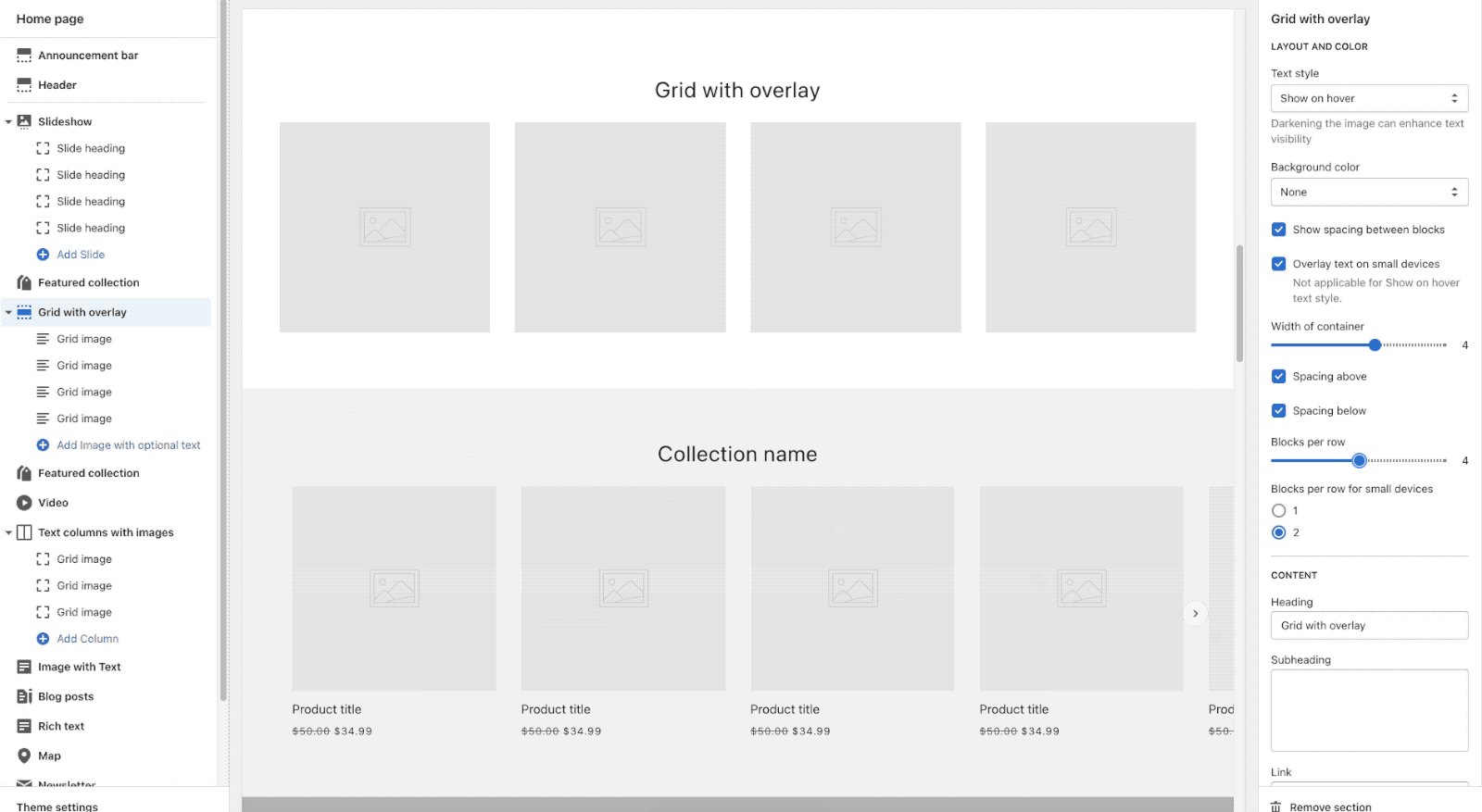
Grid with overlay
This section allows you to display content in simple fixed-aspect ratio grids, justified grids, or more freeform offset grids.
Configure individual block settings to specify how blocks fall within the grid and section settings to style text overlays to optimize readability.
Configuring section settings:

The preserve image aspect ratio block setting will display images at the ratio they're uploaded at, rather than justifying them into the grid. This will allow you to create more free-form, off-set grids with varying image heights.

Grid with overlay examples
Collection grids

Custom product grids

Product edits and promotions

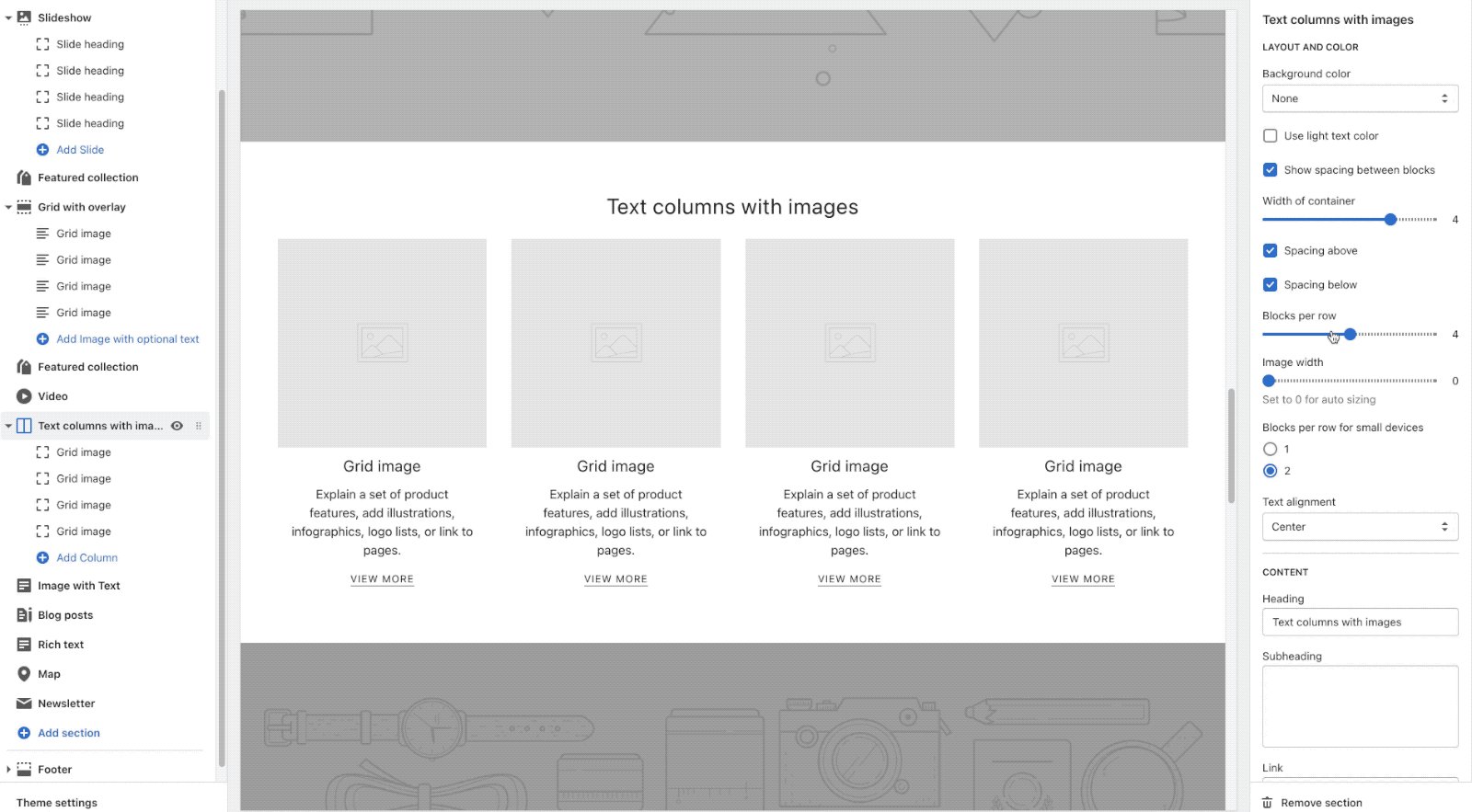
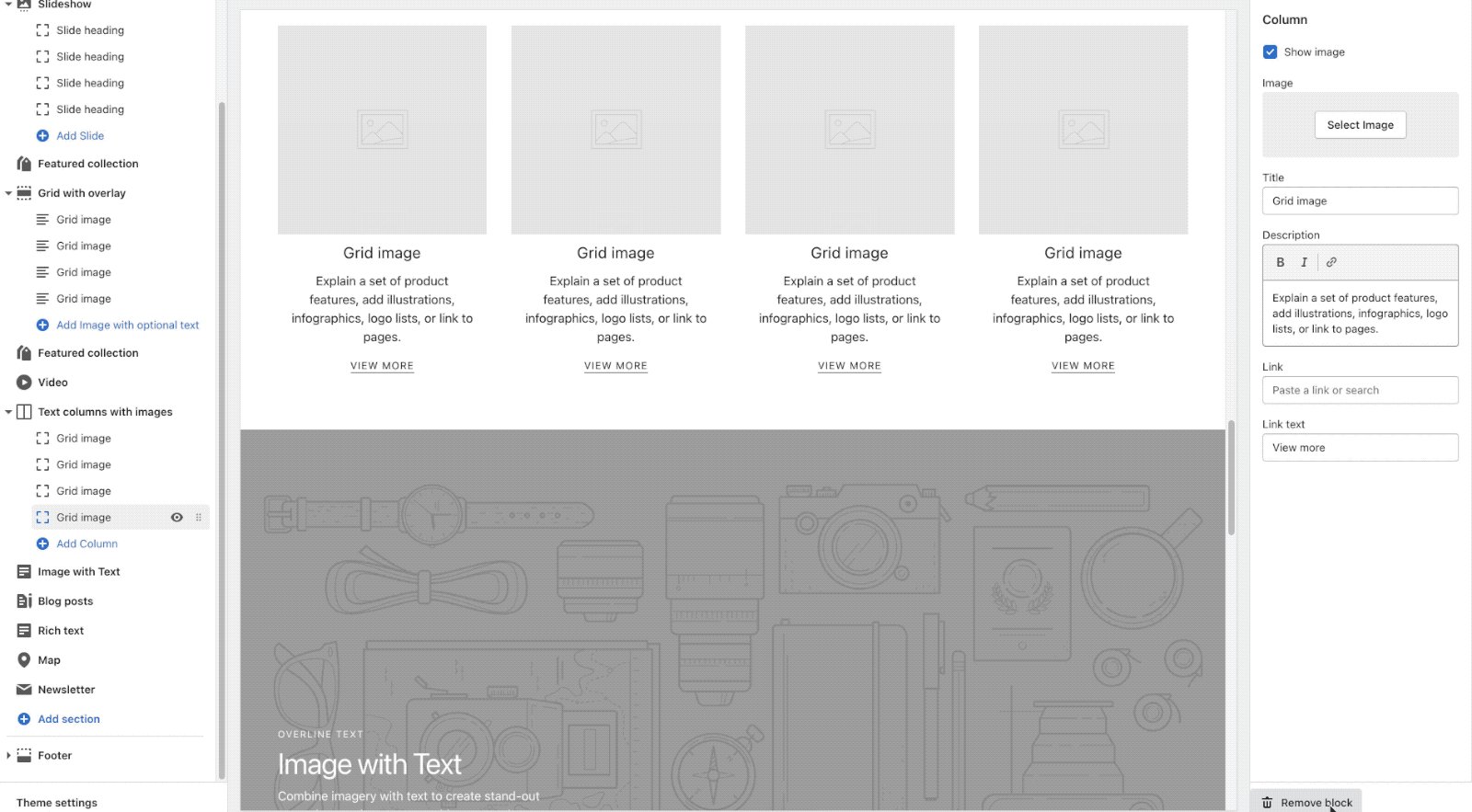
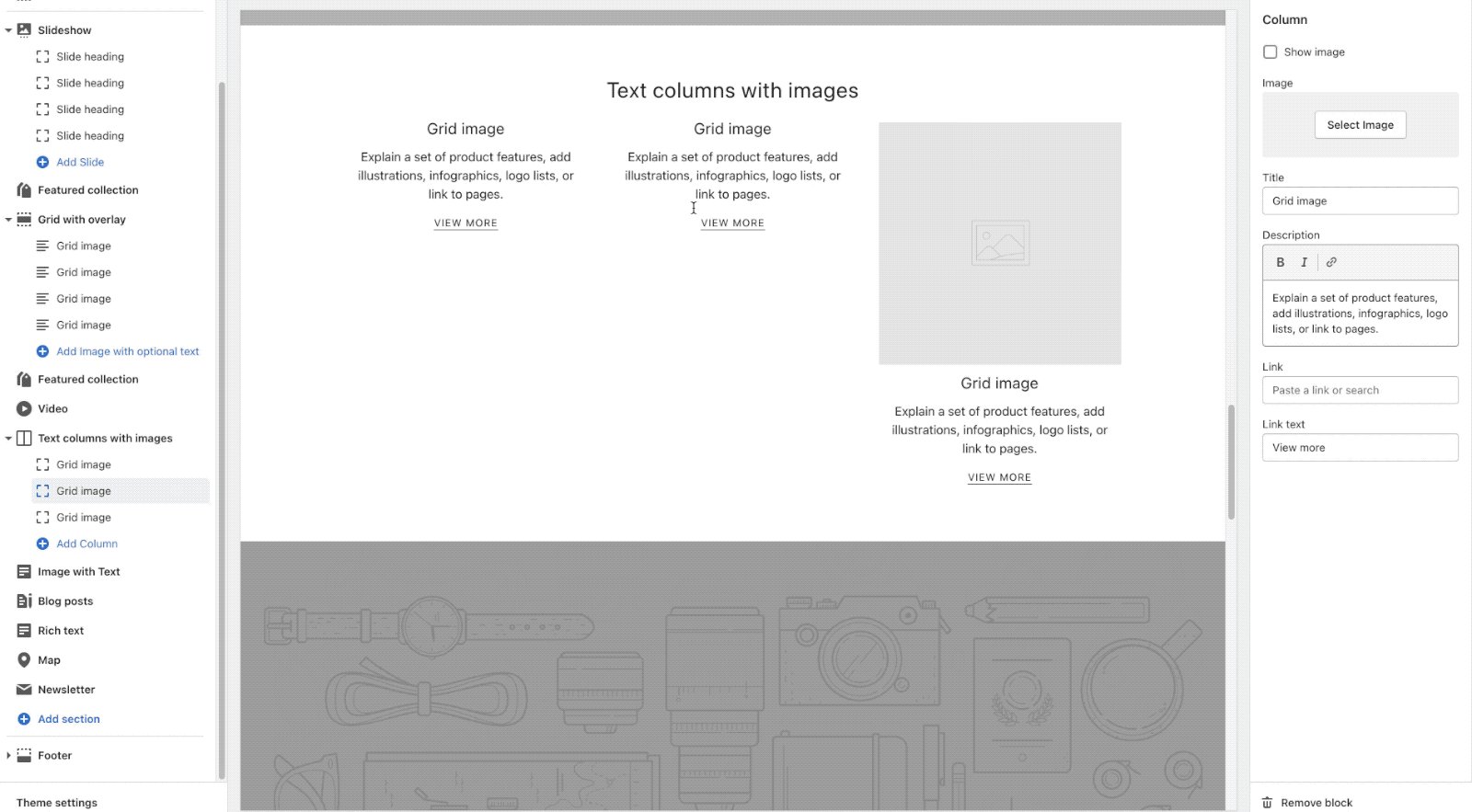
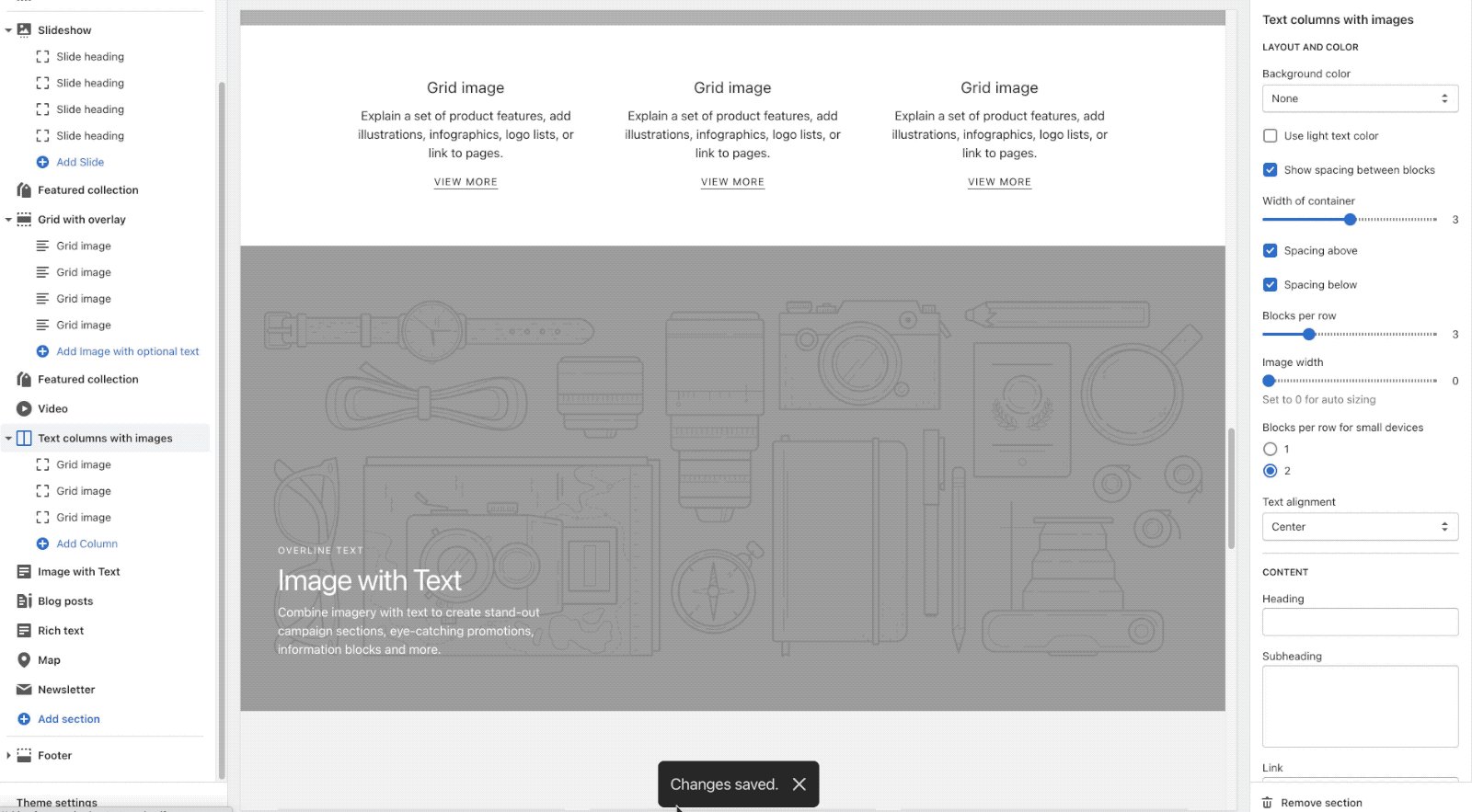
Text columns with images
This flexible sections allows you to display a combination of image an text elements for a wide variety of uses.
Default configuration:

Configuring section settings:

Text columns with images examples
Logo lists (No text):

Customer service call-outs (image and text combination):

Breakdowns (image and textcombination):

Profiles (image and text combination):

Plain text columns (images disabled):